Designing for Impact: Engaging All Audiences on High School Websites
High school websites are more than digital information hubs; they are vital tools that influence the perceptions and decisions of diverse audiences. From prospective students and their families to current students, parents, faculty, and alumni, each group visits with specific needs and expectations. An exceptional high school website speaks to each audience, delivering a tailored experience that is informative, engaging, and reflective of the school’s unique values.
Who Visits High School Websites?
Understanding the key audiences for a high school website is essential for designing an experience that resonates with each visitor. Schools must consider the needs of prospective families, current students, and their families, as well as faculty and alumni. Each of these groups plays a role in shaping the school’s reputation and community, so the website must meet a broad spectrum of needs.
1. Prospective Families and Students
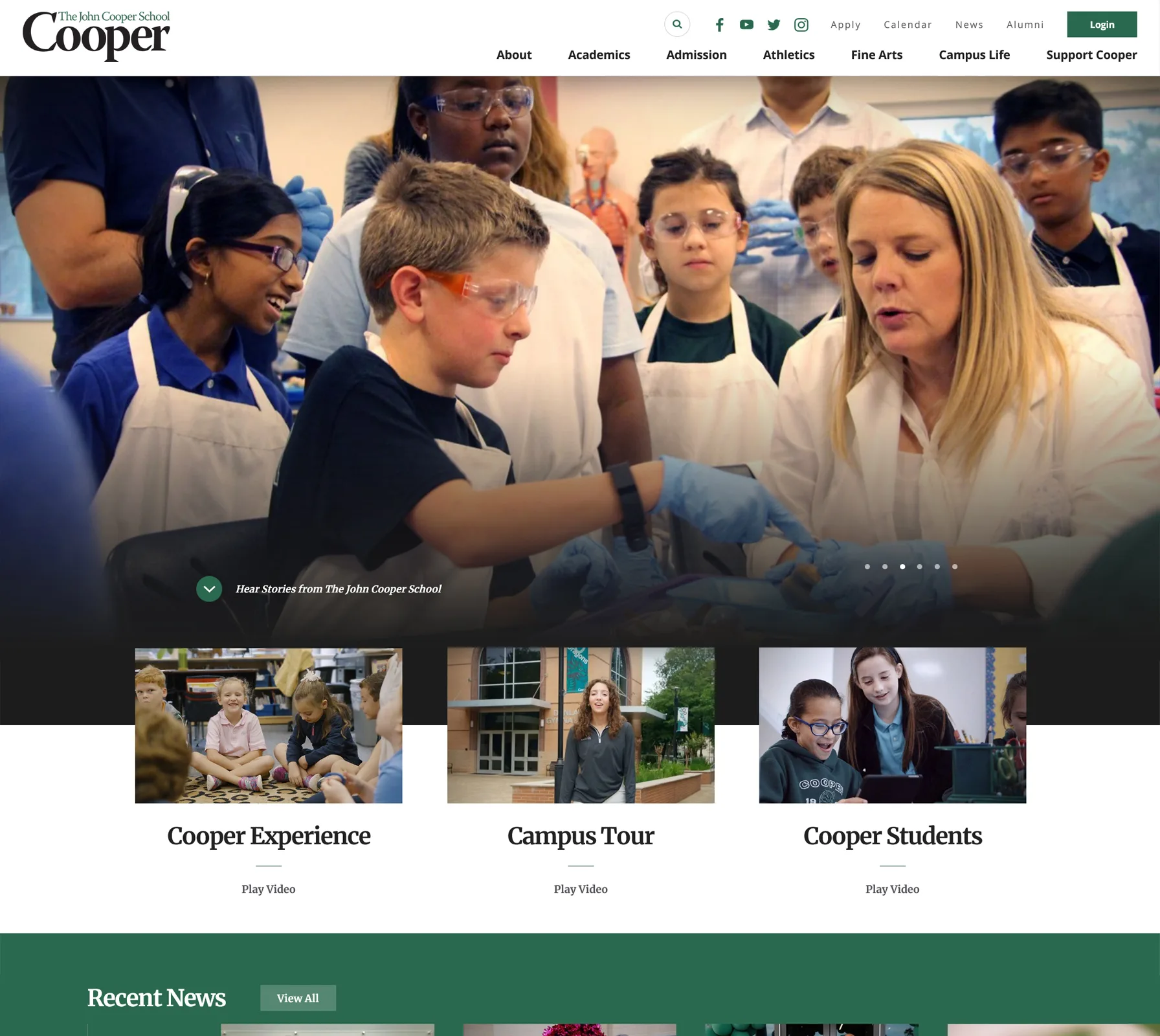
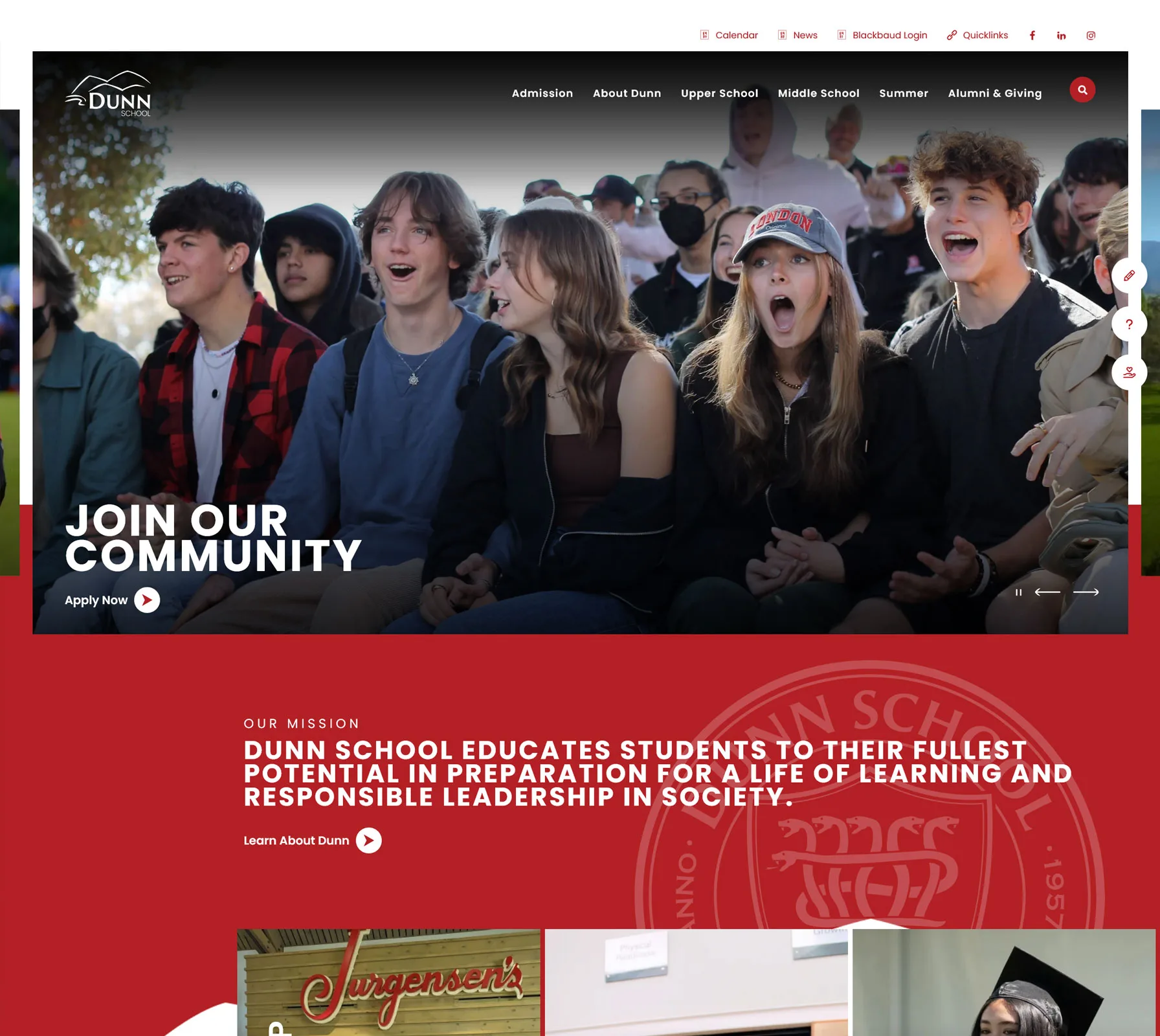
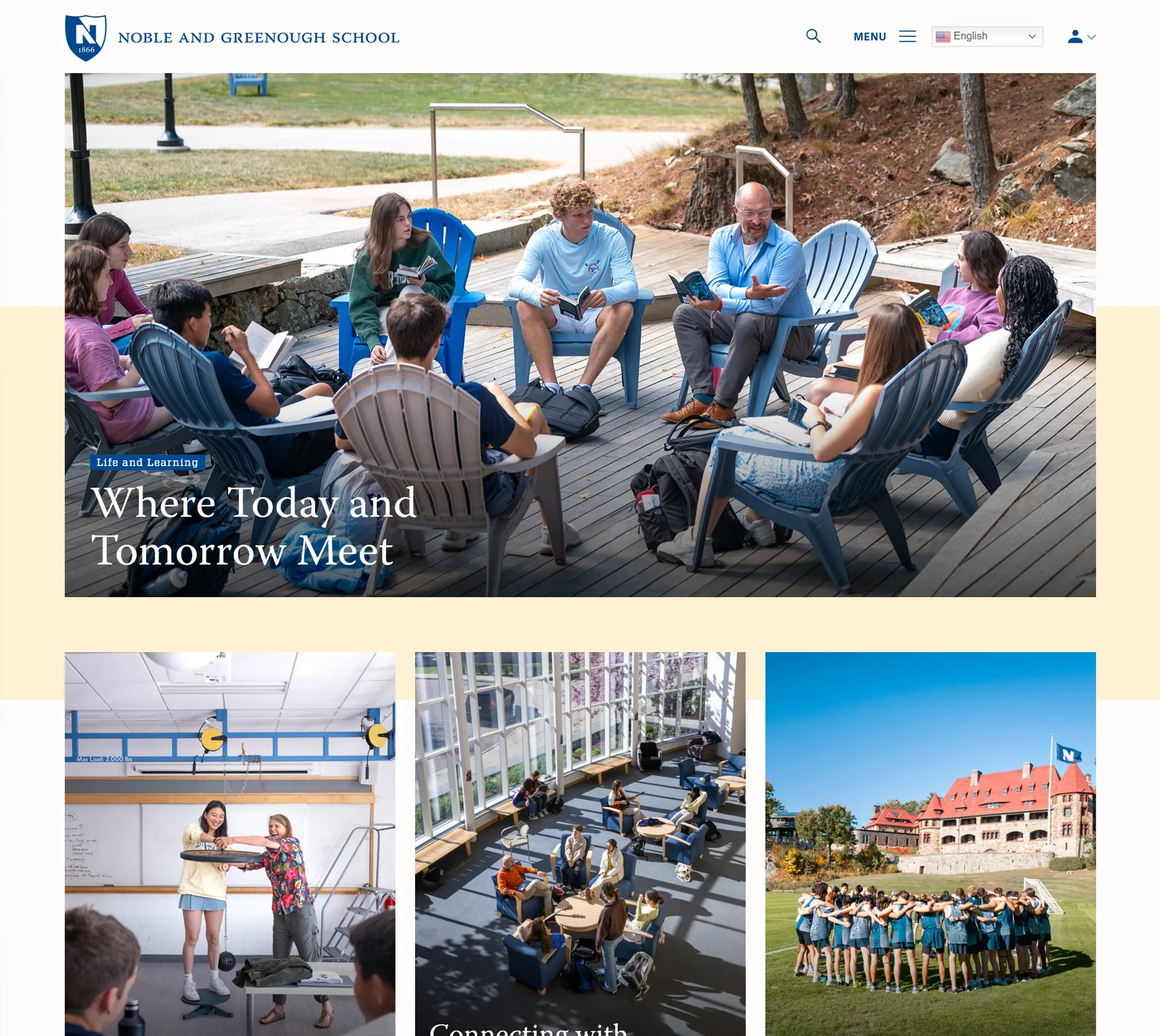
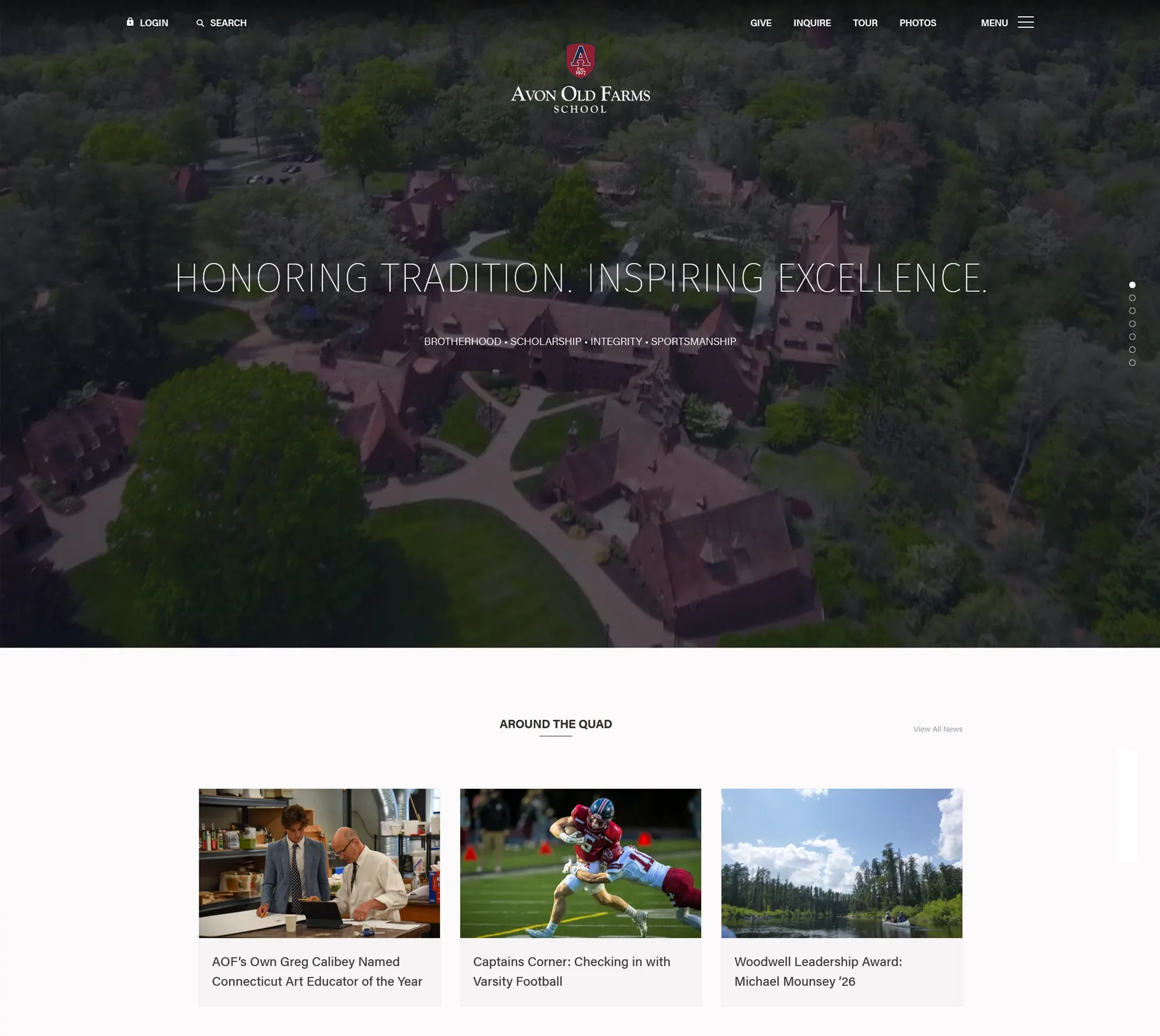
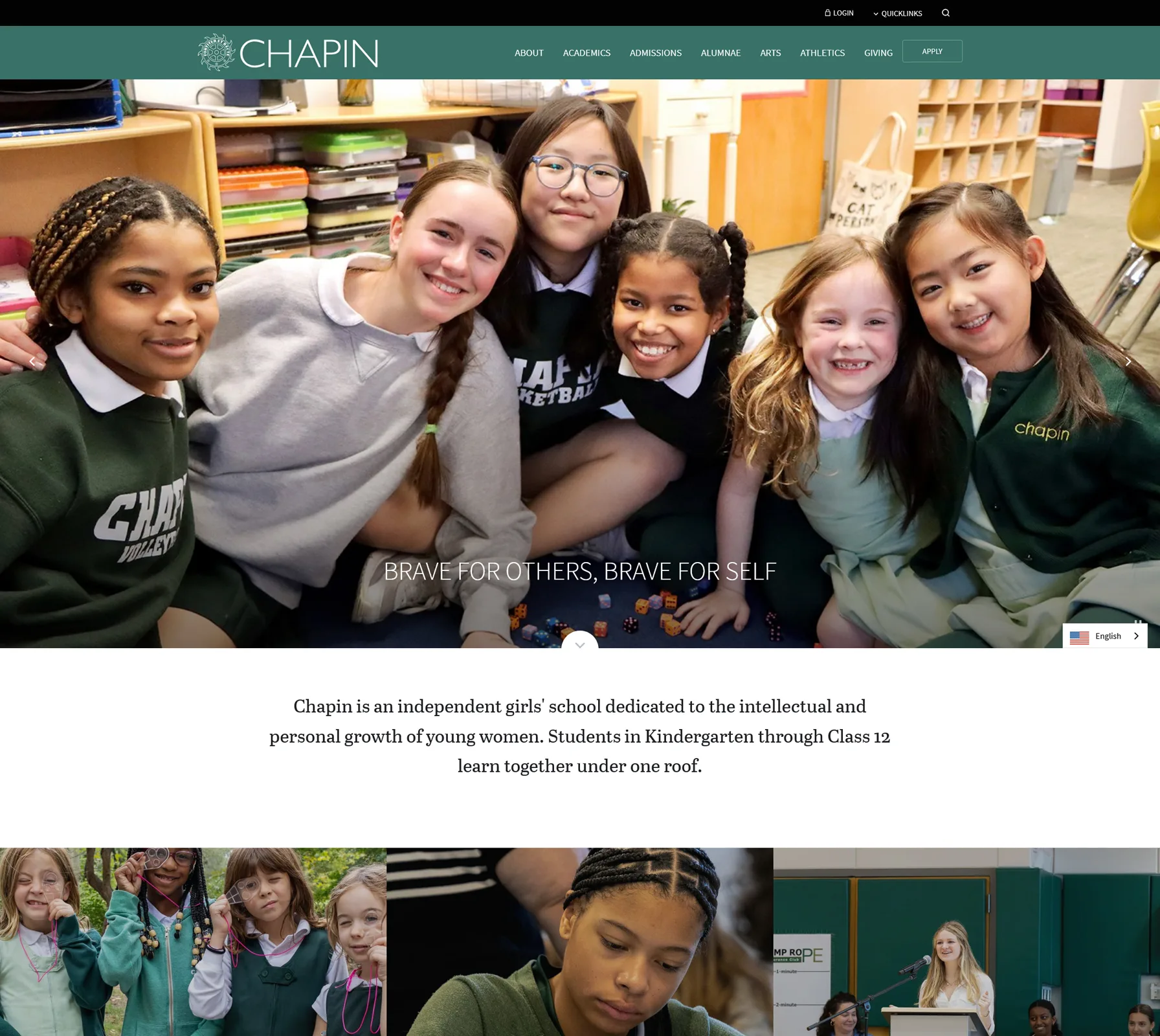
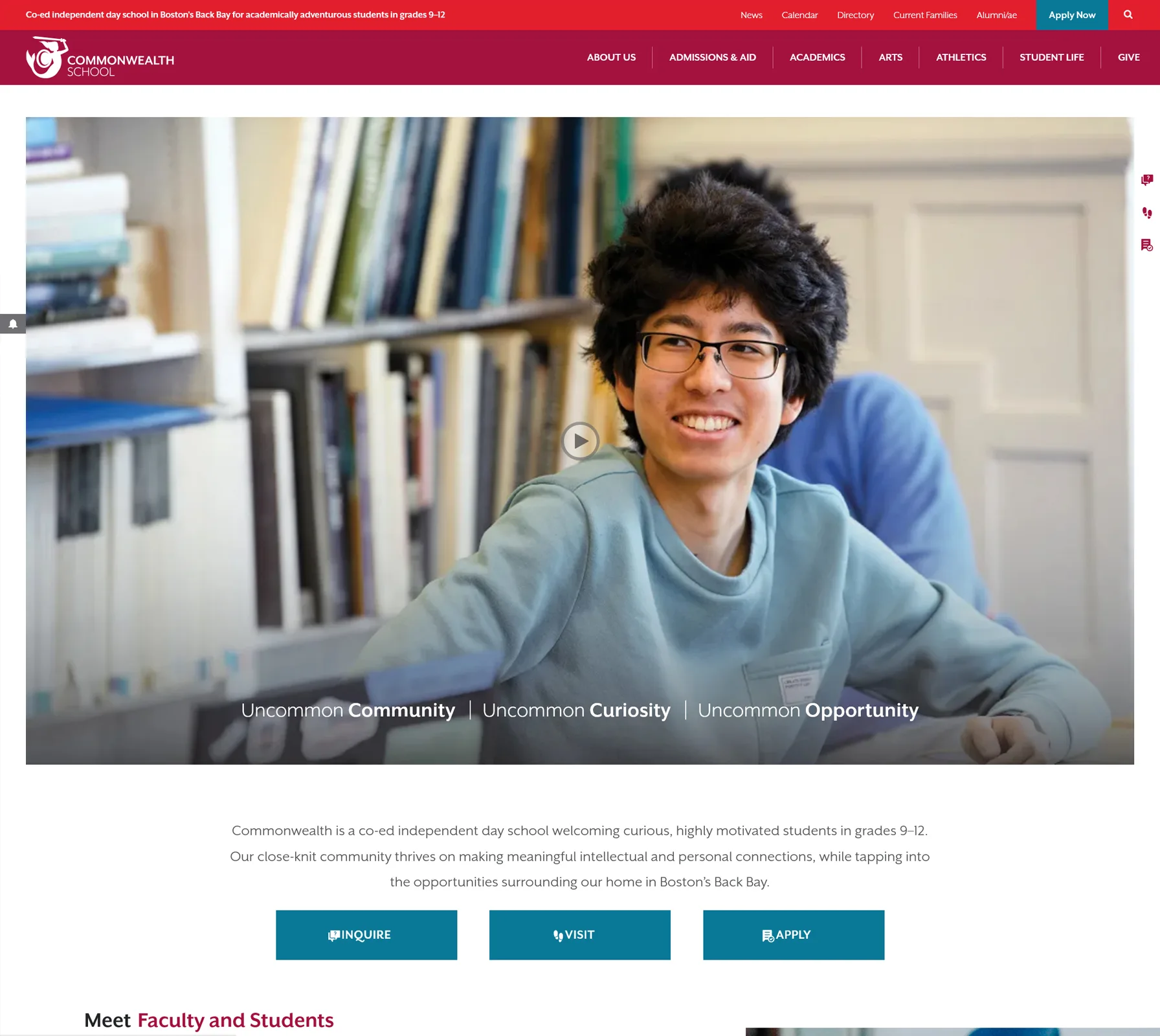
- What Matters: For prospective families and students, a high school website serves as the first introduction to the school’s culture, academics, and community. This audience seeks an immersive experience, with virtual campus tours, student spotlights, academic program details, and extracurricular highlights that help them visualize life at the school. Decision-makers in this group include not only students but also parents, guardians, and sometimes educational consultants who value information on college acceptance rates, unique programs, and school values.
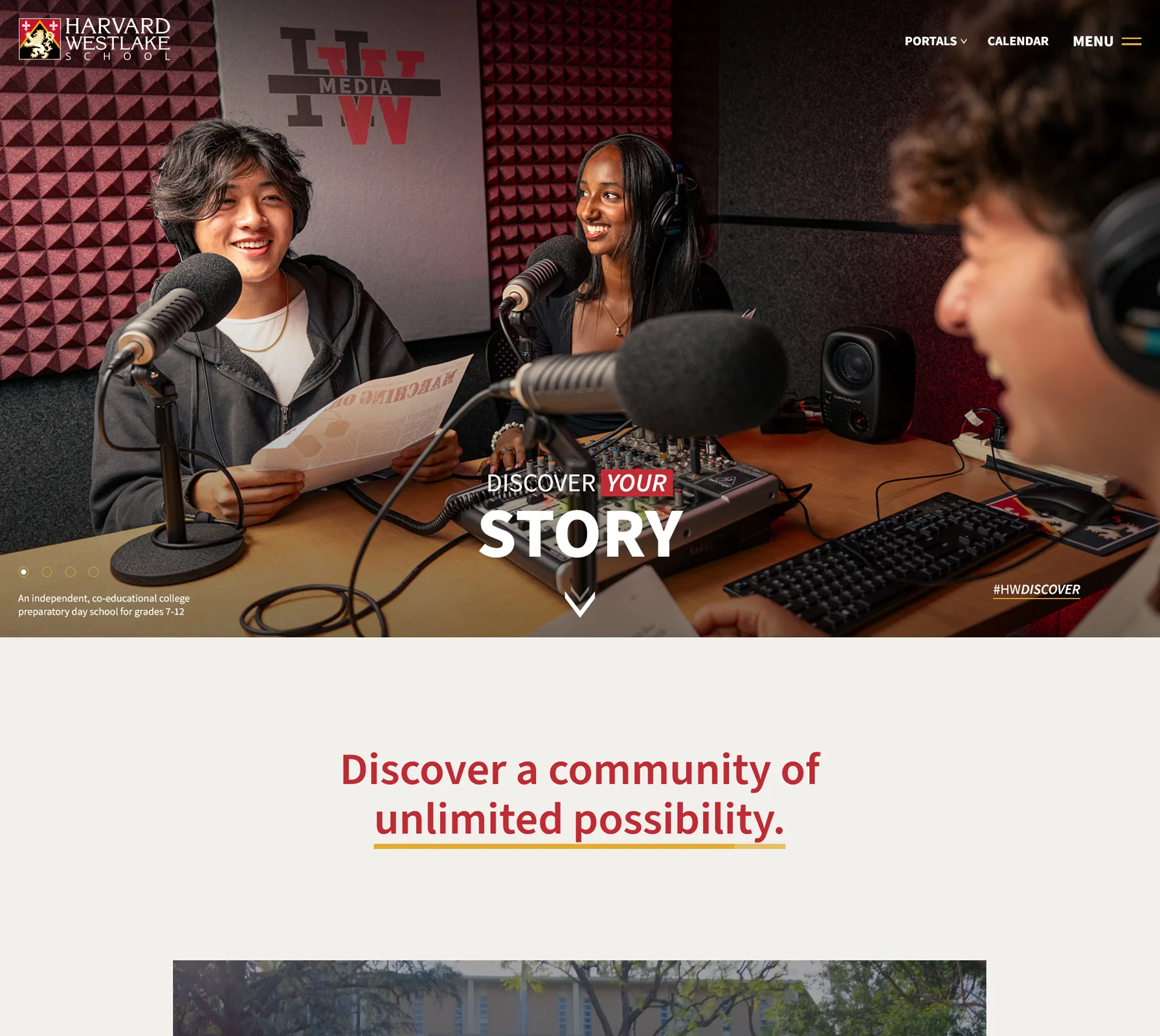
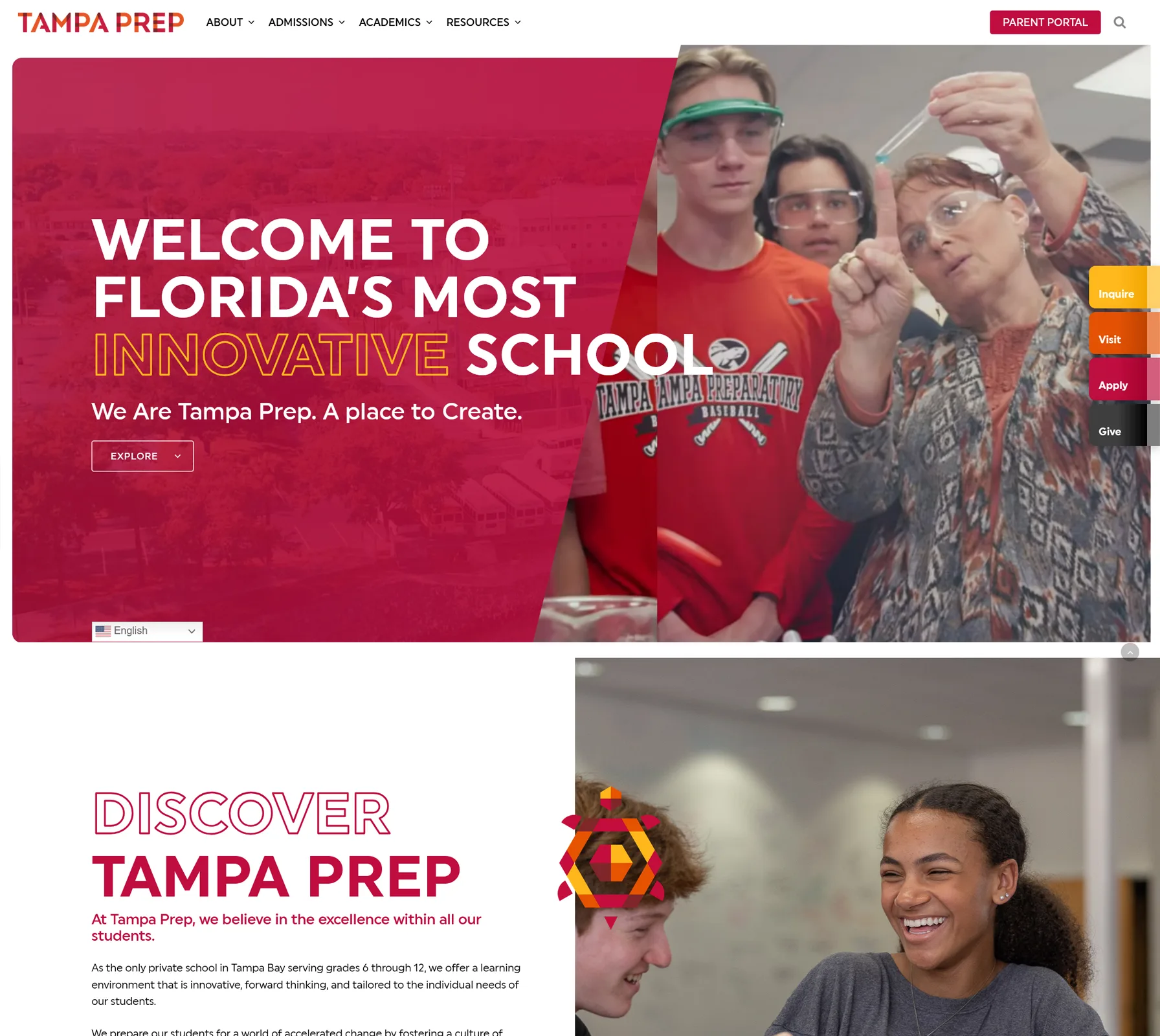
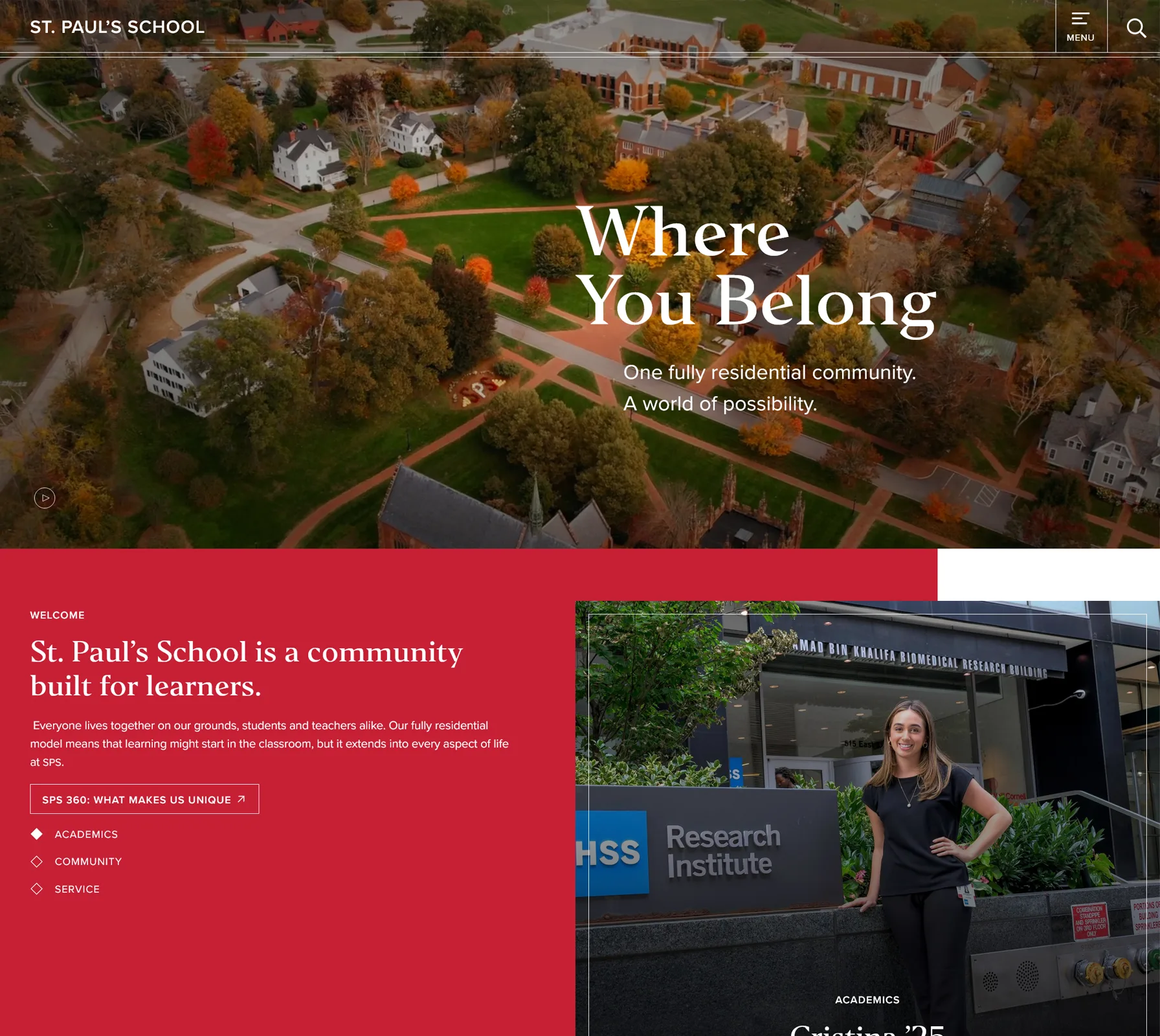
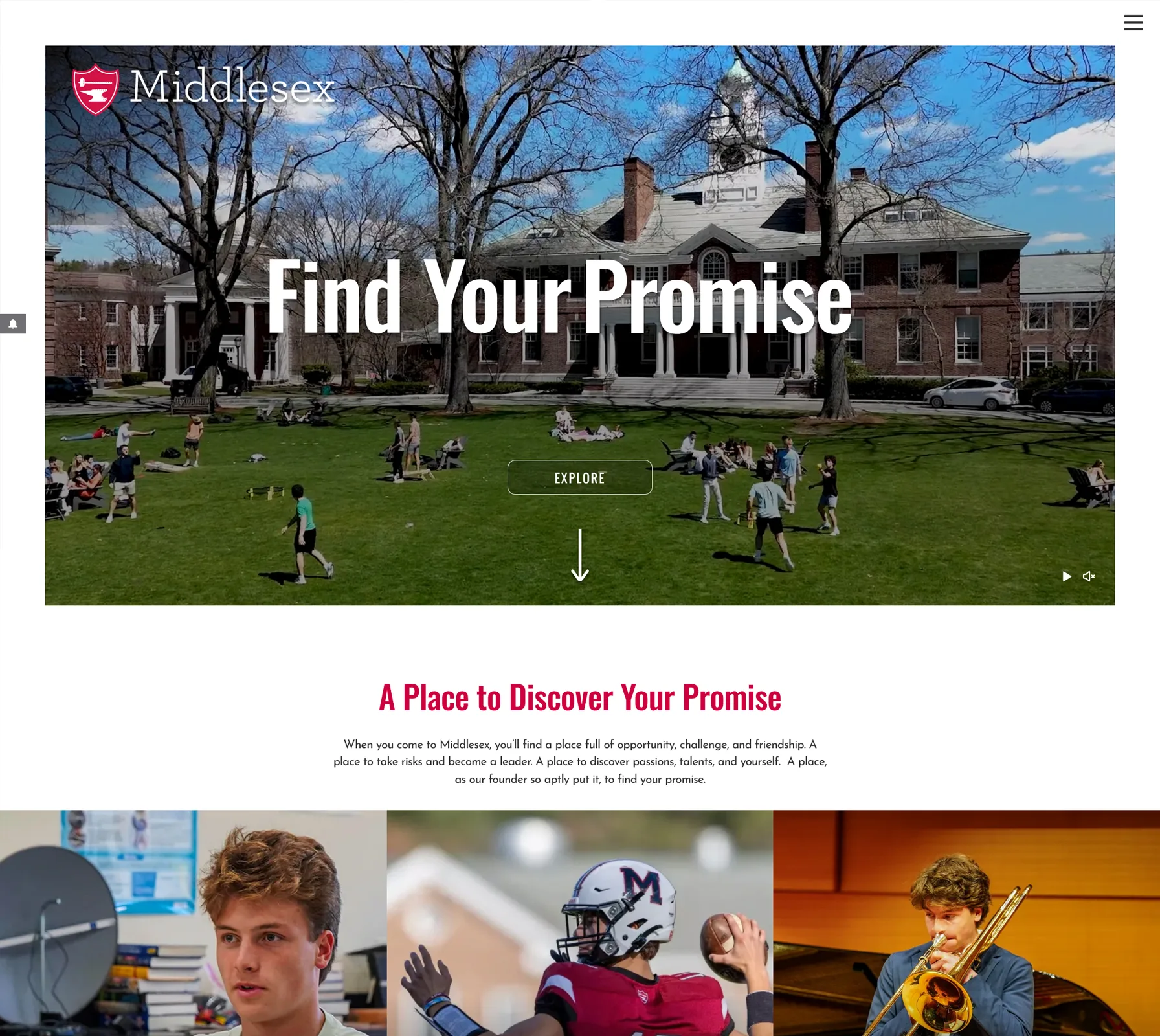
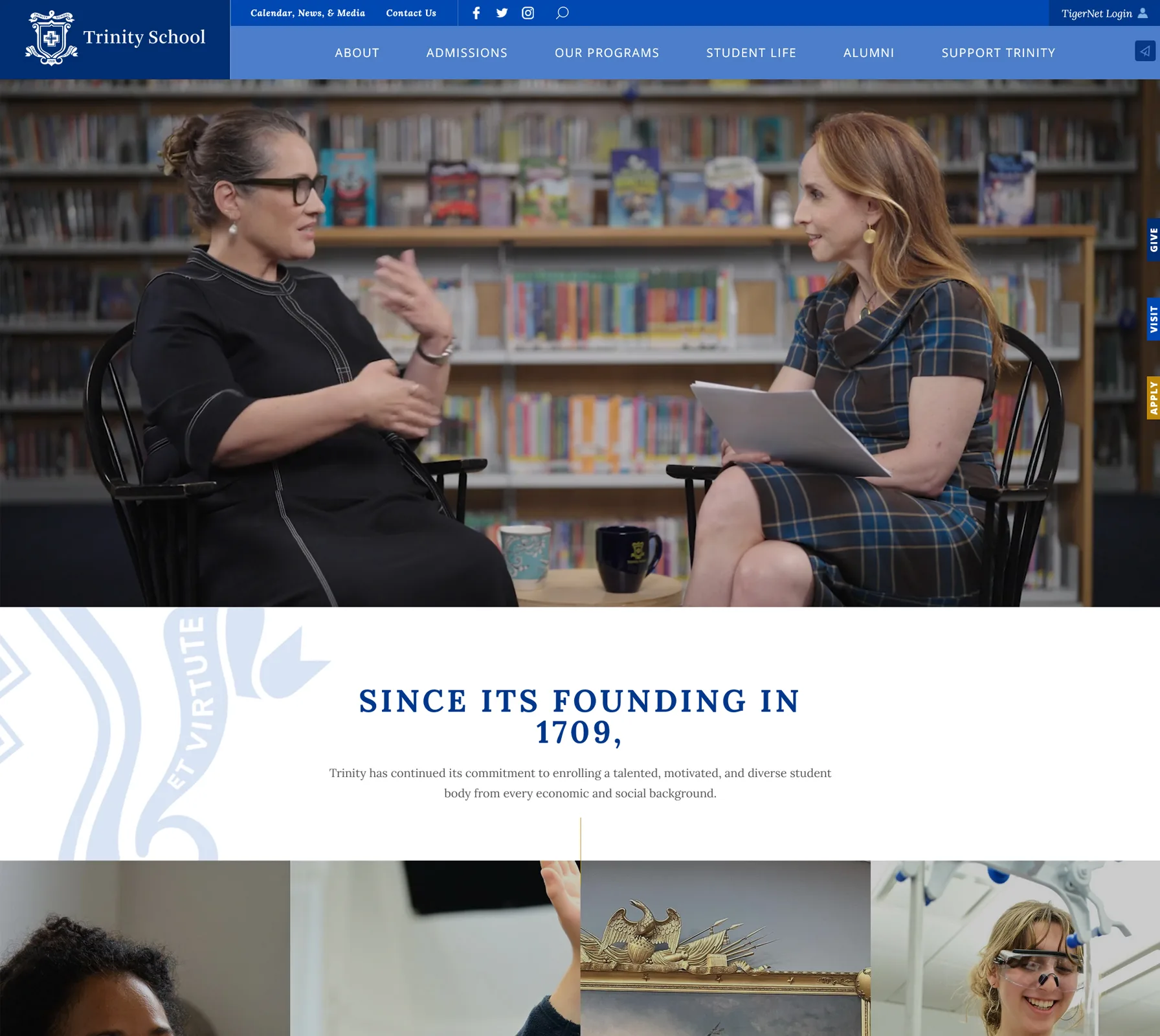
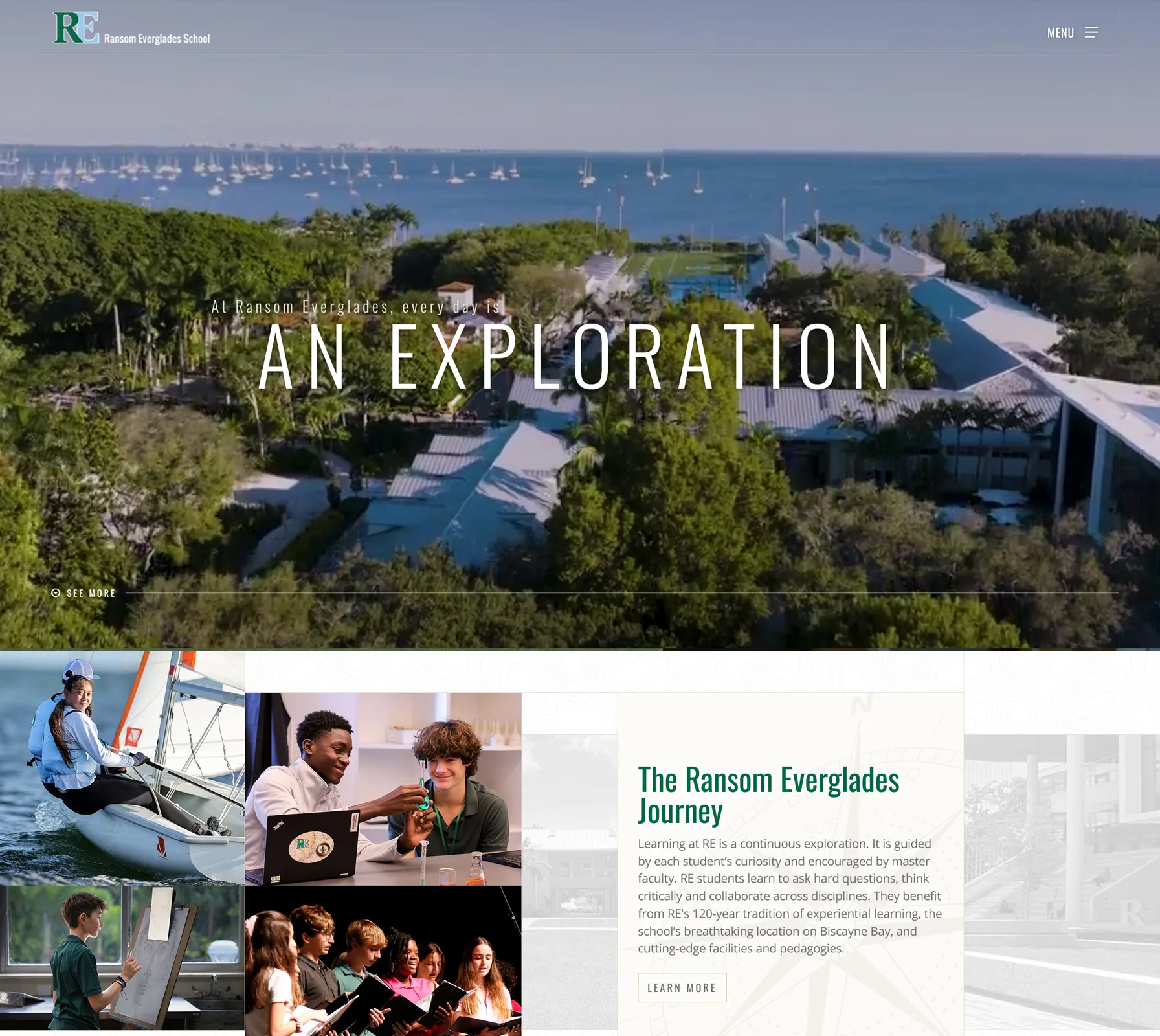
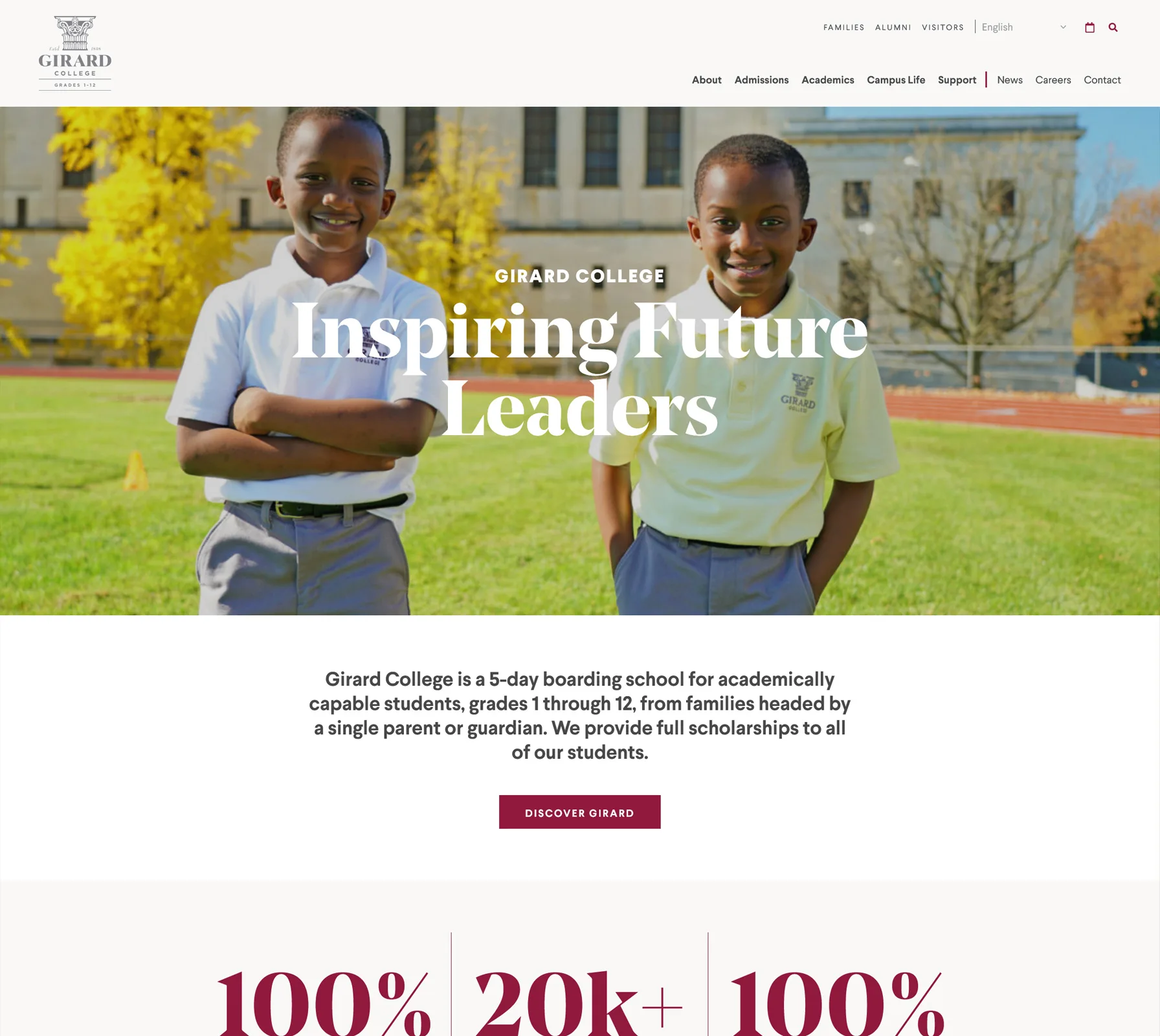
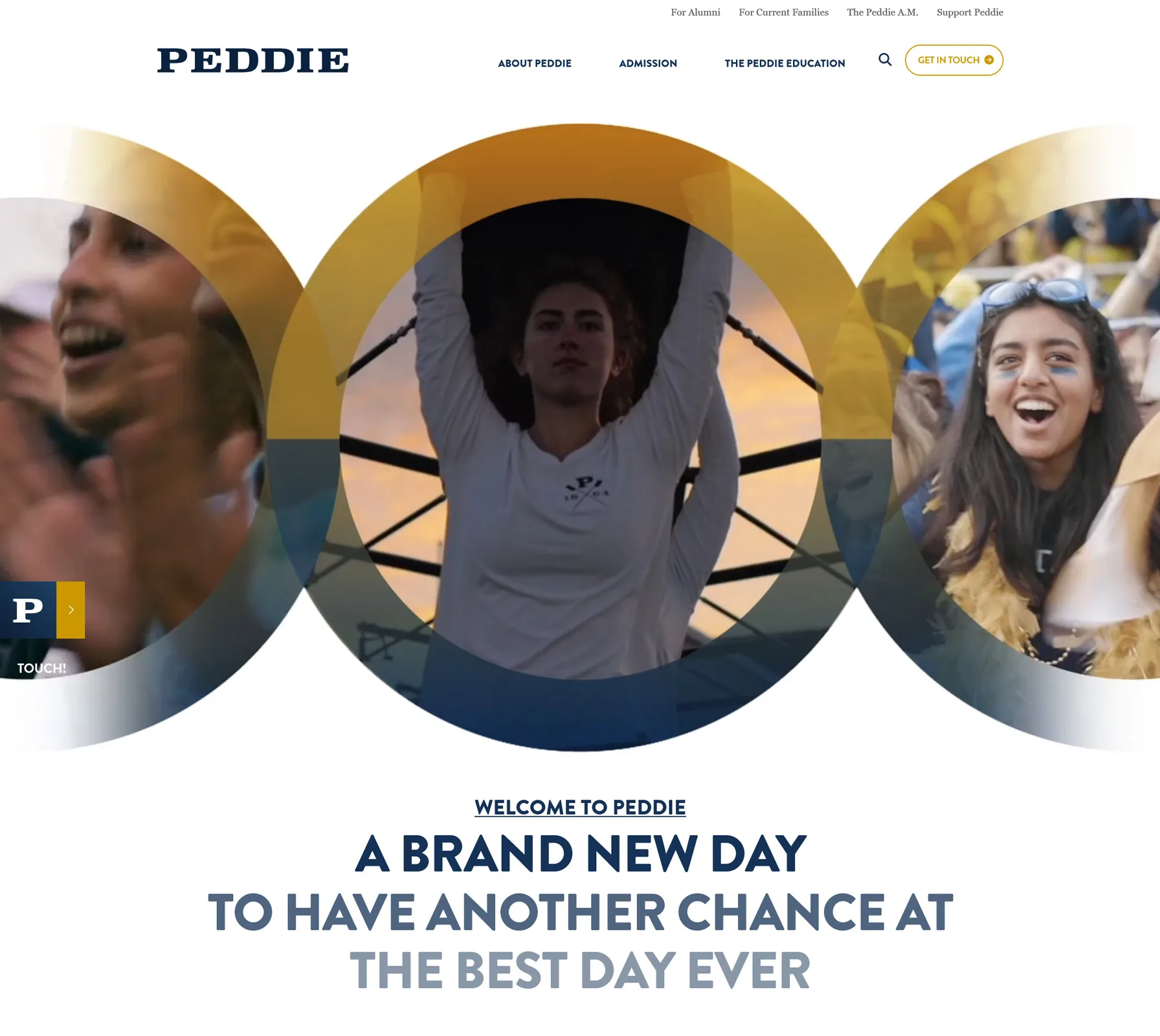
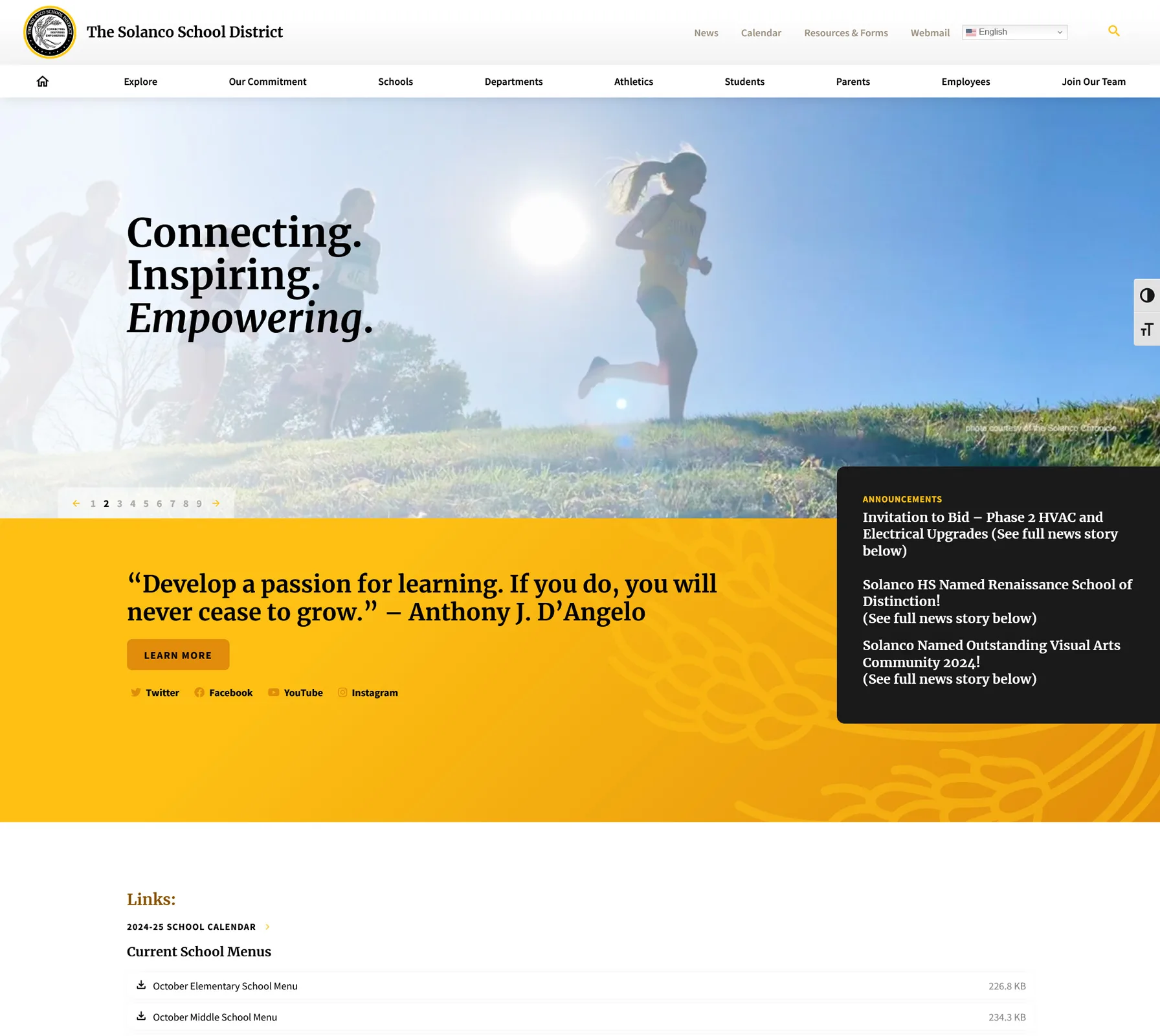
- Features That Engage: Visual storytelling through videos, photo galleries, and interactive campus maps gives this audience a feel for the school environment. User-friendly navigation, FAQs, testimonials, and accessible admissions information are critical to making a great first impression.
2. Current Students
- What Matters: Current students use the website as a practical resource for accessing academic schedules, event calendars, extracurricular announcements, and student resources. They look for clear, streamlined navigation that allows them to quickly find homework resources, club information, and important school updates.
- Features That Engage: Portals for homework assignments, online resources, event updates, and club information make the site a vital daily tool for students. Clear, engaging visuals and easy access to information keep this group engaged.
3. Parents of Current Students
- What Matters: Parents of enrolled students visit the site for information about school events, academic calendars, policy updates, and parent-teacher resources. Many parents also seek guidance on college counseling services, academic programs, and community engagement opportunities.
- Features That Engage: Parent portals, event registration options, newsletters, and clear channels for communication help parents stay informed and involved. Practical features, such as quick links to payments or forms, can streamline their experience.
4. Faculty and Staff
- What Matters: Faculty and staff access the website for professional resources, scheduling information, and school policy updates. A functional, organized interface supports their needs in academic planning, student engagement, and communication.
- Features That Engage: Faculty portals with lesson planning tools, student portals, and communication systems for parent engagement provide staff with the tools they need. Employee resource areas with training and support materials enhance their online experience.
5. Alumni
- What Matters: Alumni are essential to a high school’s legacy and community. They visit the site to stay connected through updates on alumni events, school achievements, and opportunities to engage with the current school community. Networking opportunities and donation information are also valuable.
- Features That Engage: Dedicated alumni pages, event calendars, donation portals, and alumni spotlights help maintain their connection to the school. Features that facilitate networking, like alumni directories, can further strengthen their ties to the school.
Importance of Website Speed: A 1-second delay in page load time can lead to a 7% reduction in conversions. For high school websites, faster load times can improve user experience and increase the likelihood of prospective students exploring the site further.
Source
What Matters to Decision-Makers?
High school websites often need to speak to a broader decision-making group who plays a role in choosing a school. These decision-makers have specific criteria in mind when exploring school websites:
- Parents and Guardians: Parents are often key decision-makers, looking for detailed information about the school’s academic offerings, values, and college placement rates. They are likely to prioritize clear communication, insights into student support services, and community values. For them, sections on college counseling, health and wellness, and student safety are critical.
- Educational Consultants: Many families employ educational consultants who advise on school selection. This audience appreciates a polished, easy-to-navigate site with clear academic information, extracurricular offerings, and unique programs that distinguish the school. Features like press releases, faculty credentials, and accolades give consultants the data they need to confidently recommend a school.
- Extended Family Members: In many cases, grandparents or other relatives may contribute to the decision-making process. This group values an informative, visually appealing experience that helps them understand what makes the school unique. They benefit from sections showcasing student life, arts and sports programs, and community engagement activities.
User Trust and Security: 85% of users will not continue browsing if a site isn’t secure. Ensuring that a high school website is secure is crucial for maintaining the trust of students, parents, and staff.
Source
Core Features of Top High School Websites
To meet the needs of these varied audiences, top high school websites incorporate a range of elements that combine functionality with visual appeal.
Engaging Content
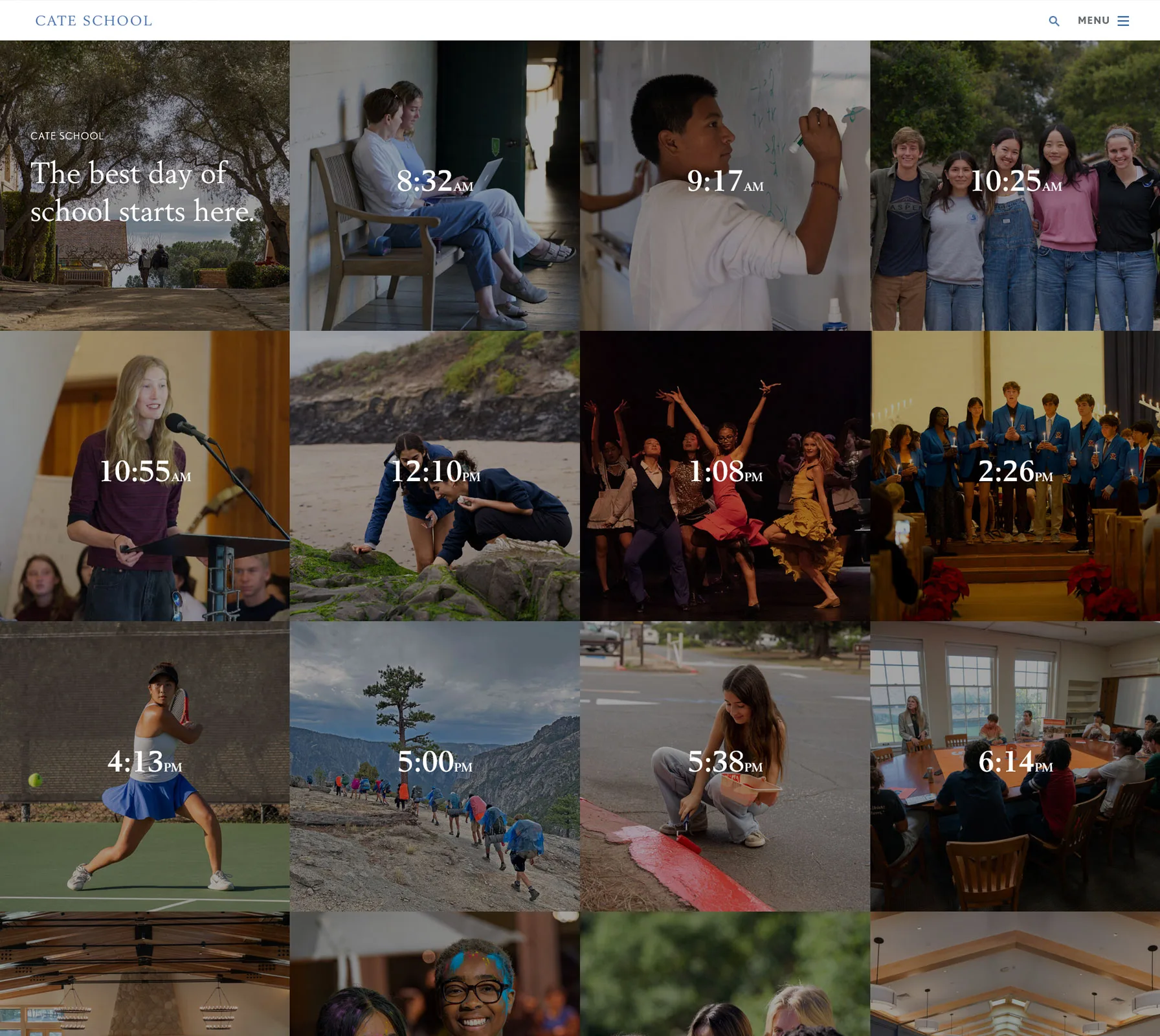
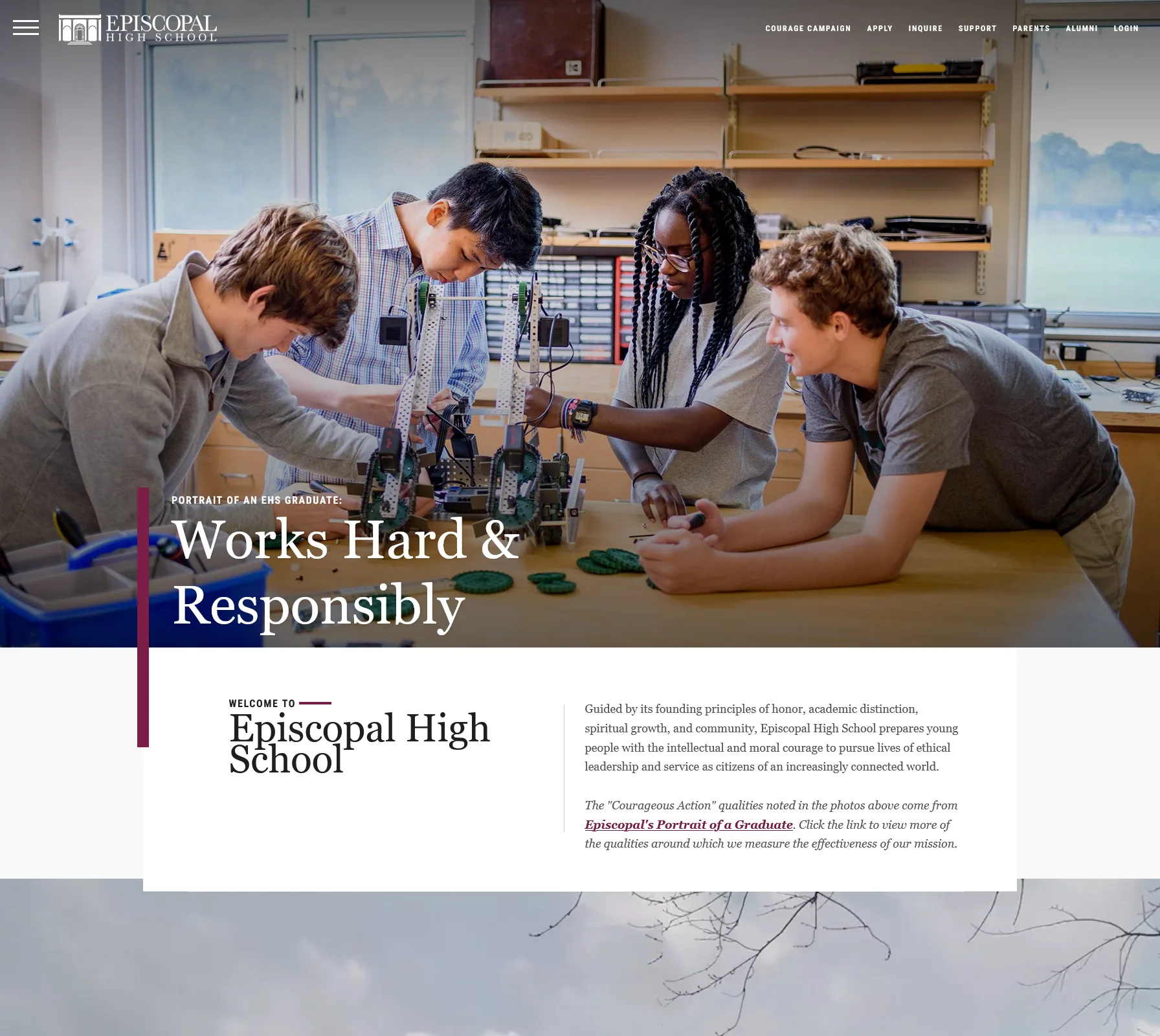
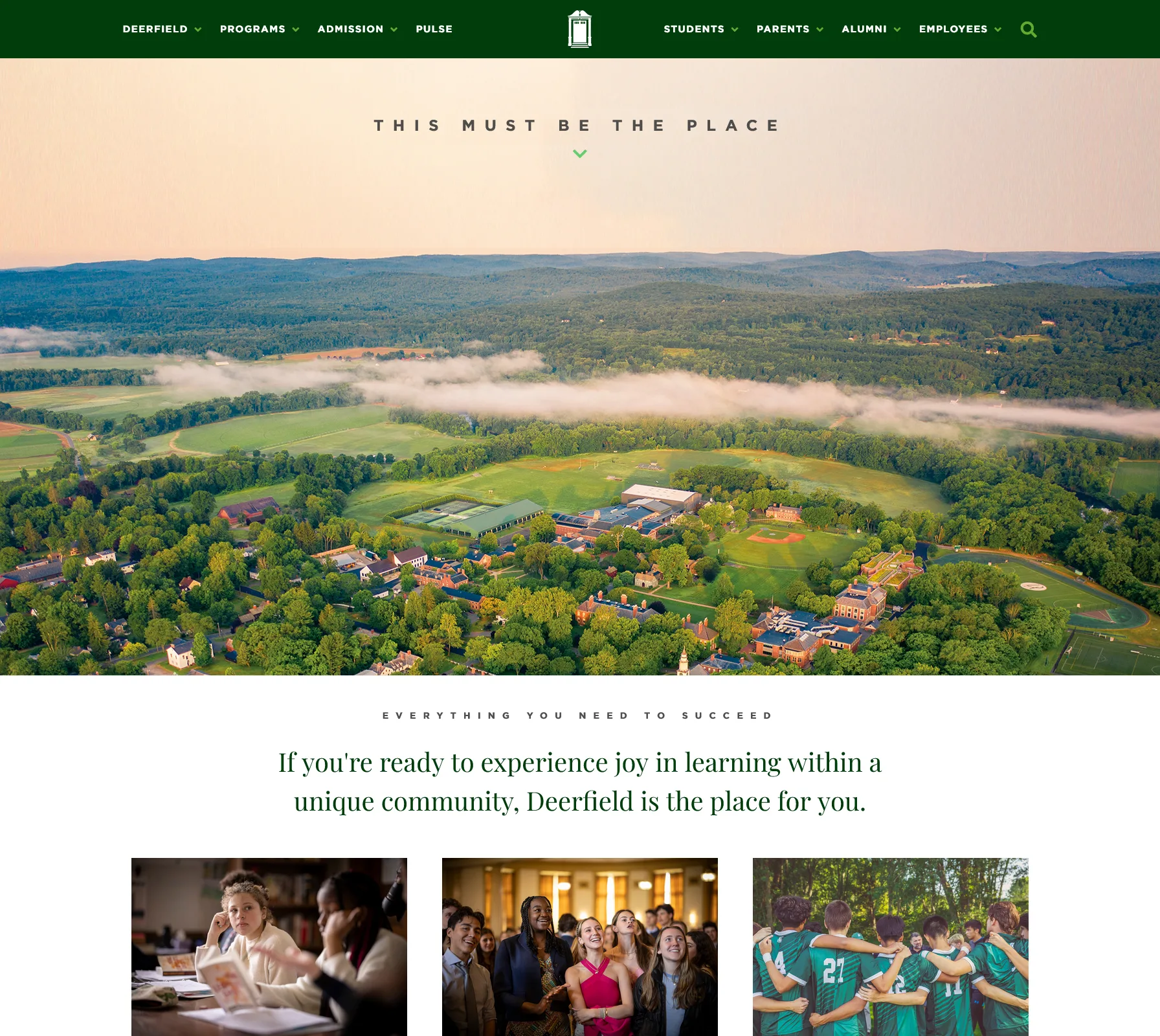
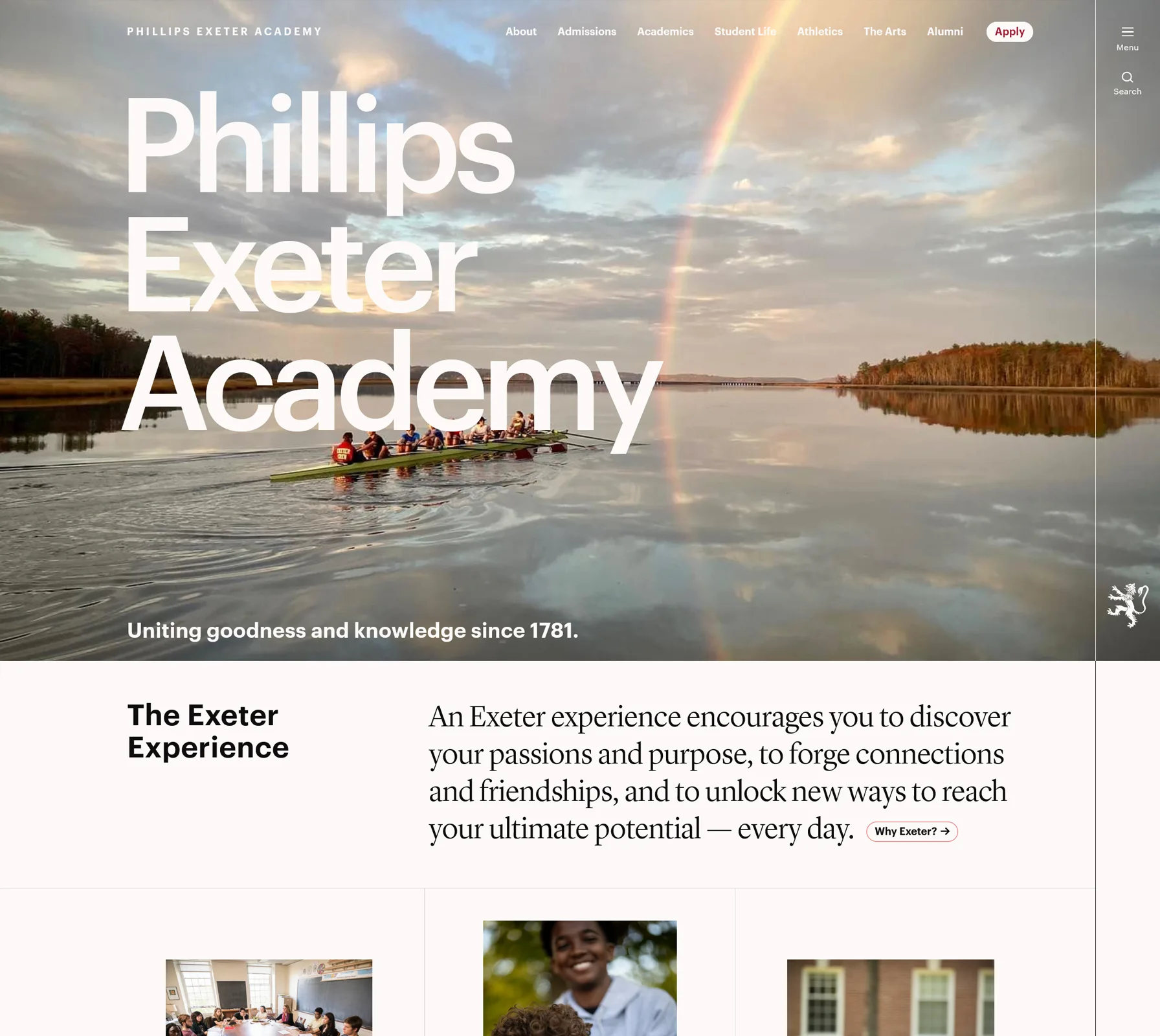
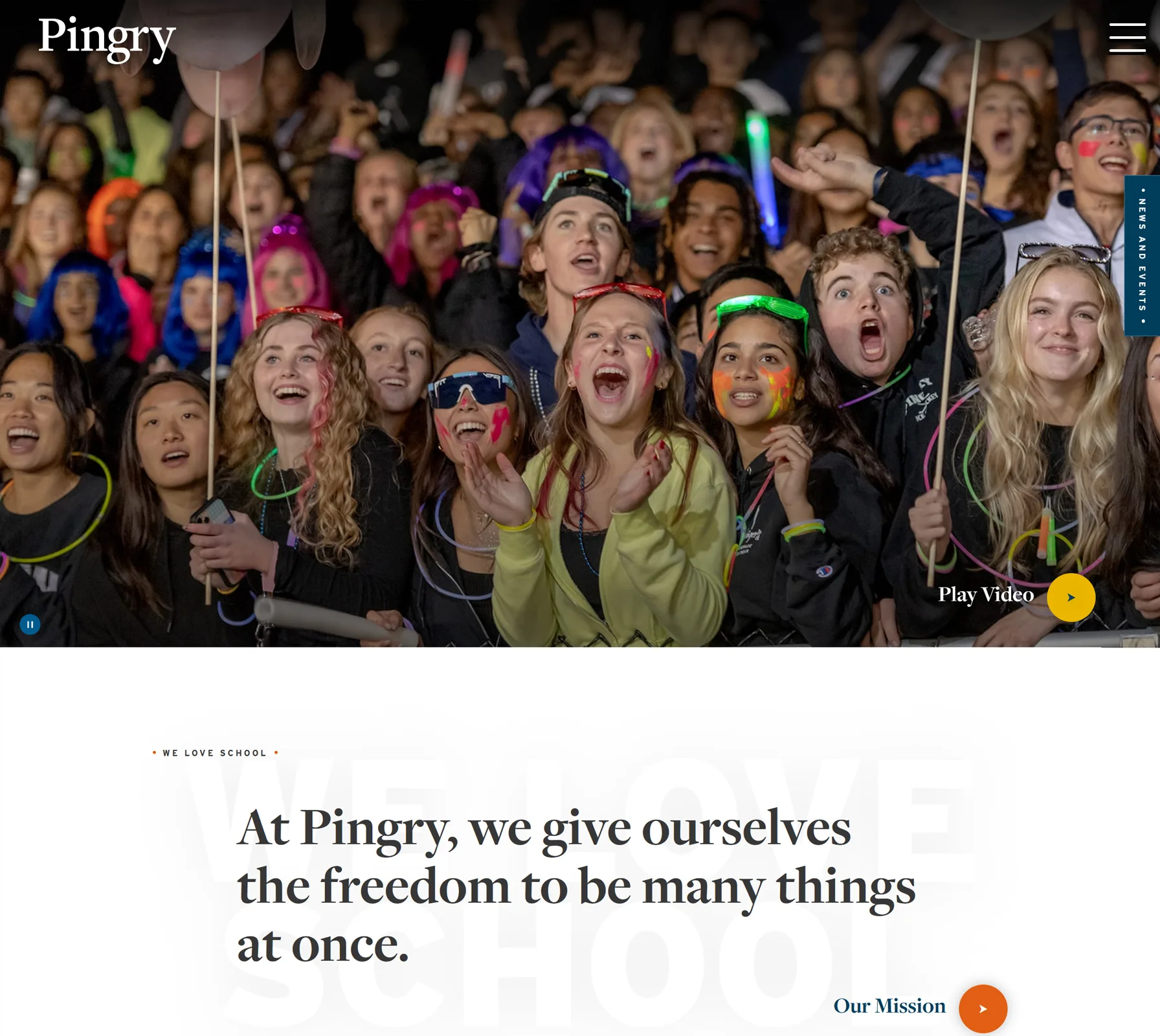
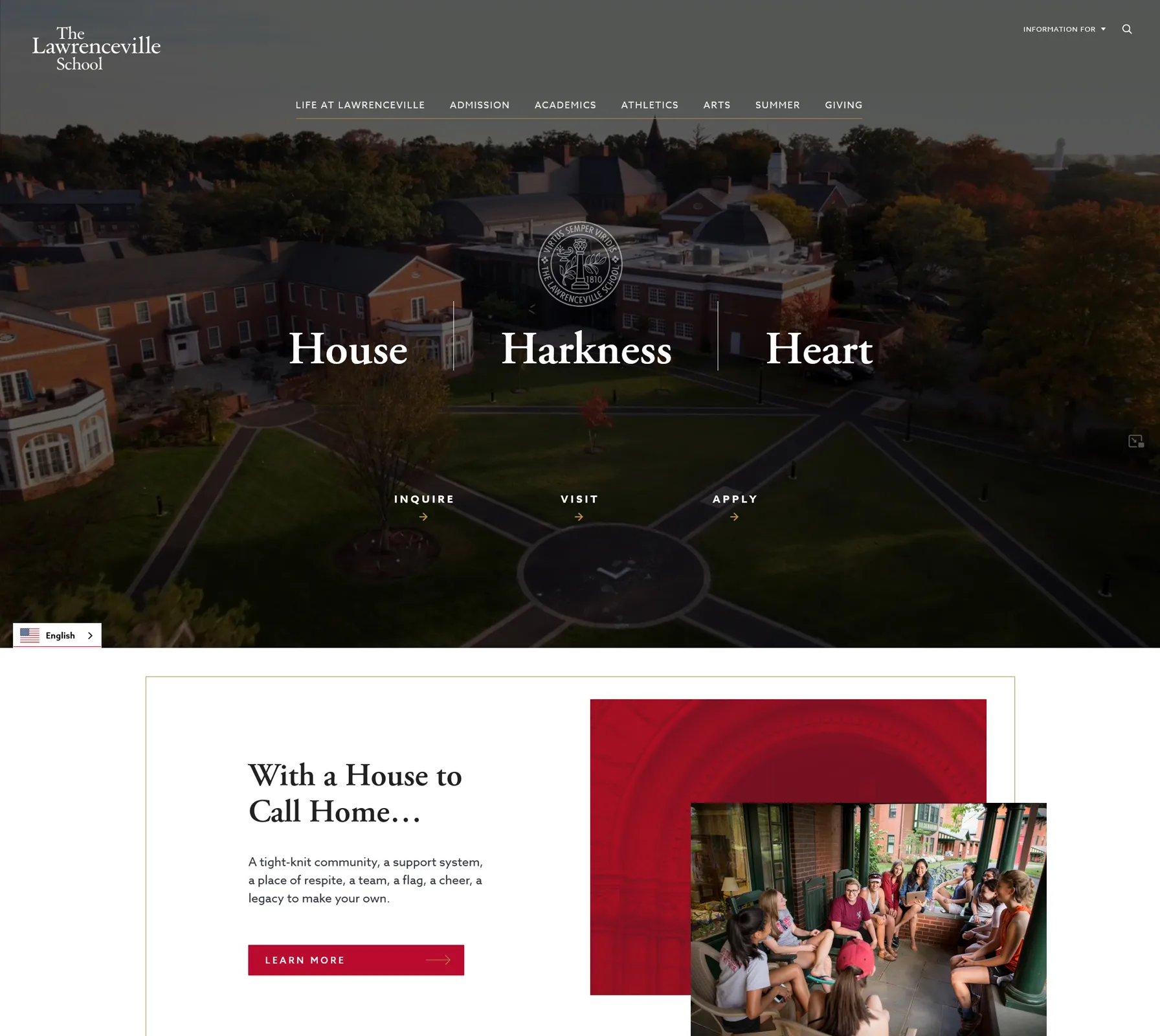
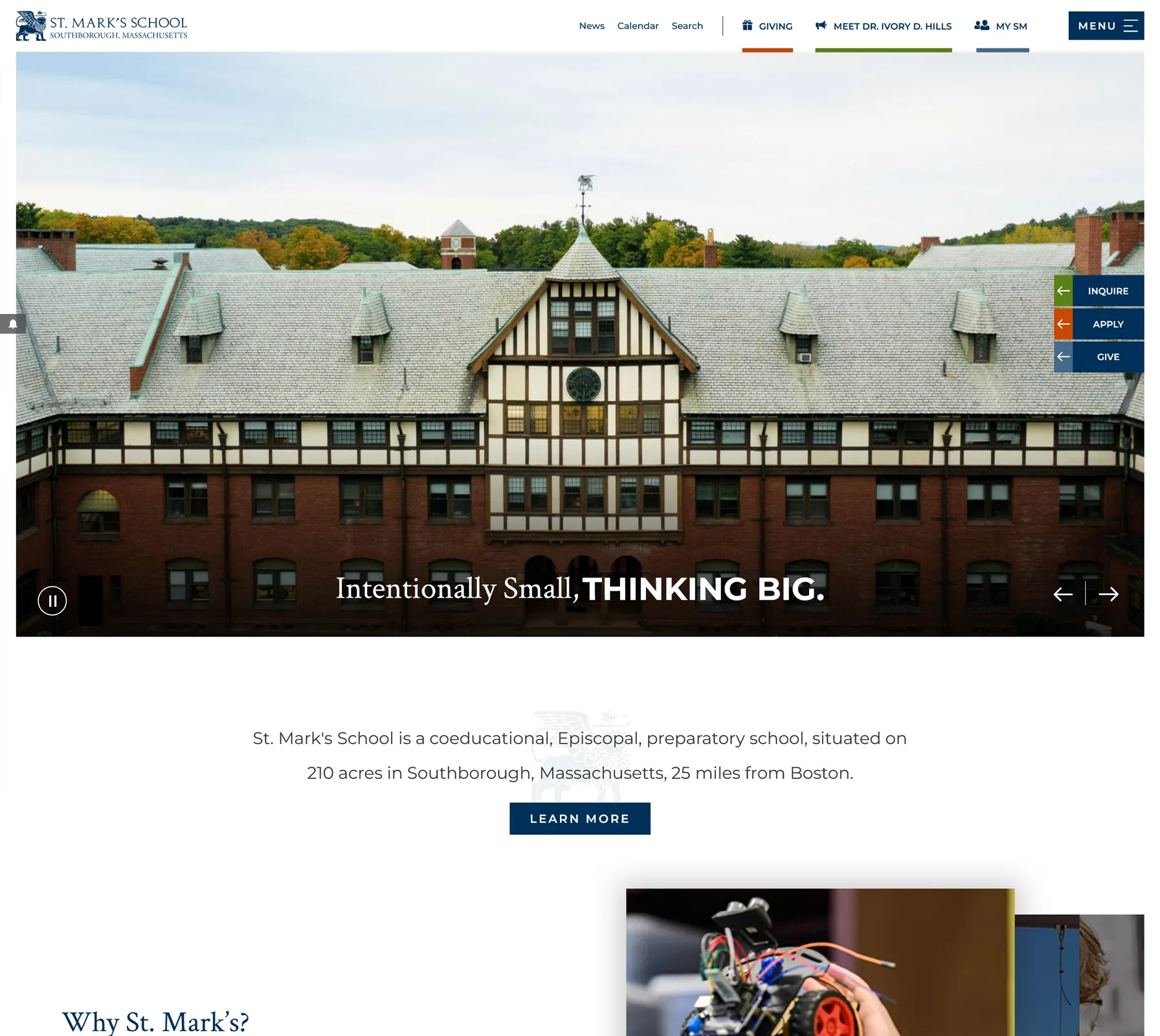
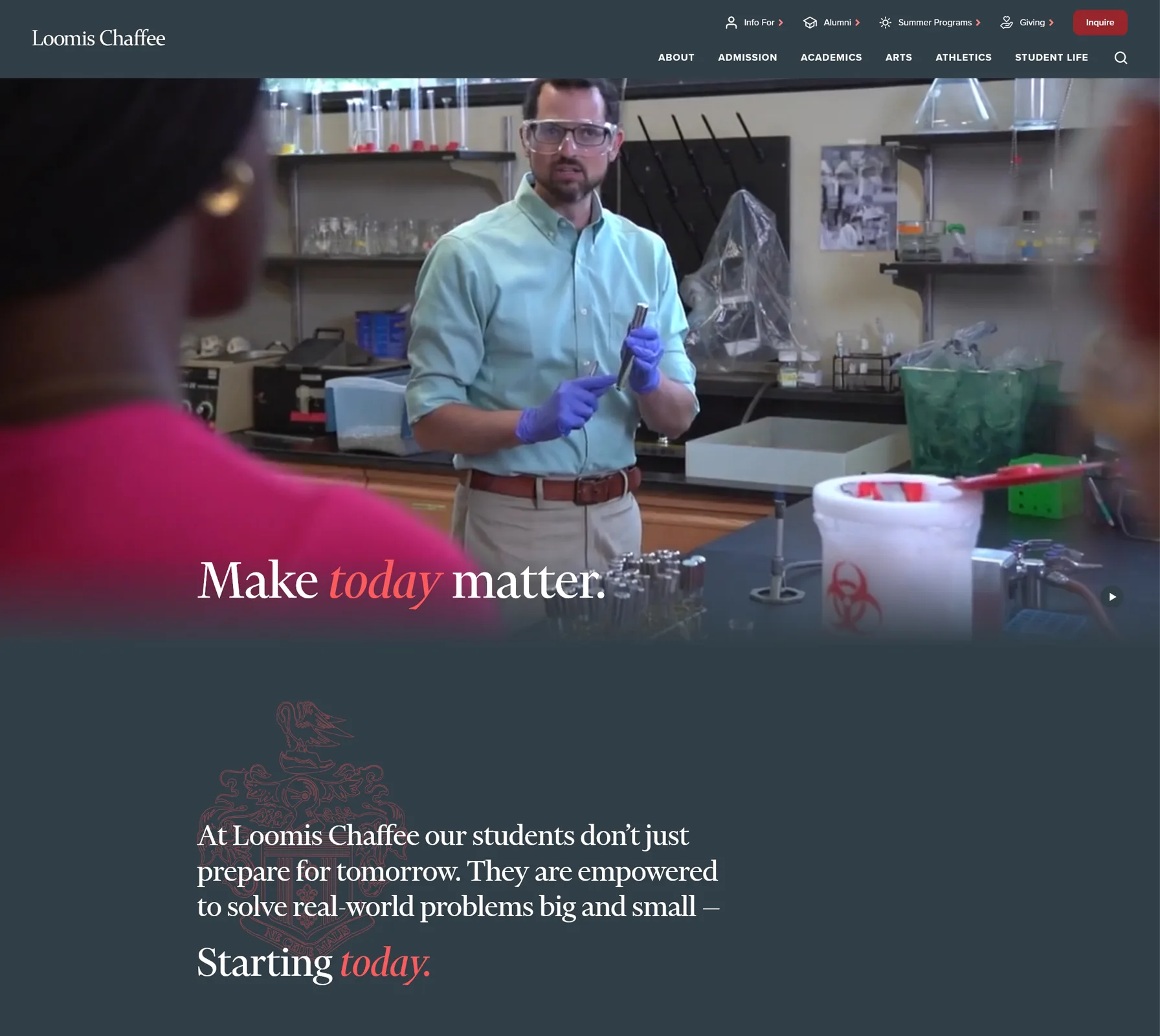
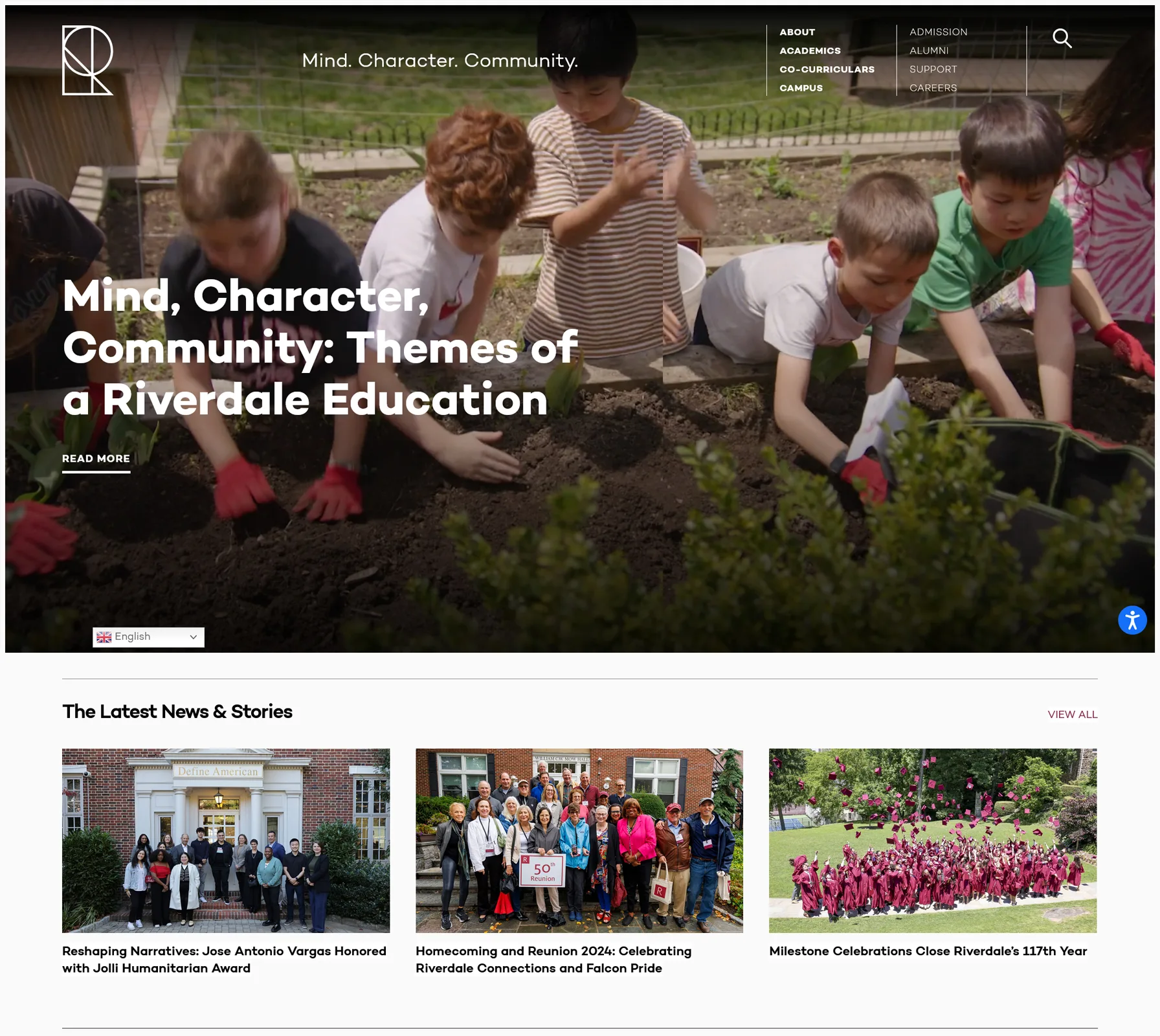
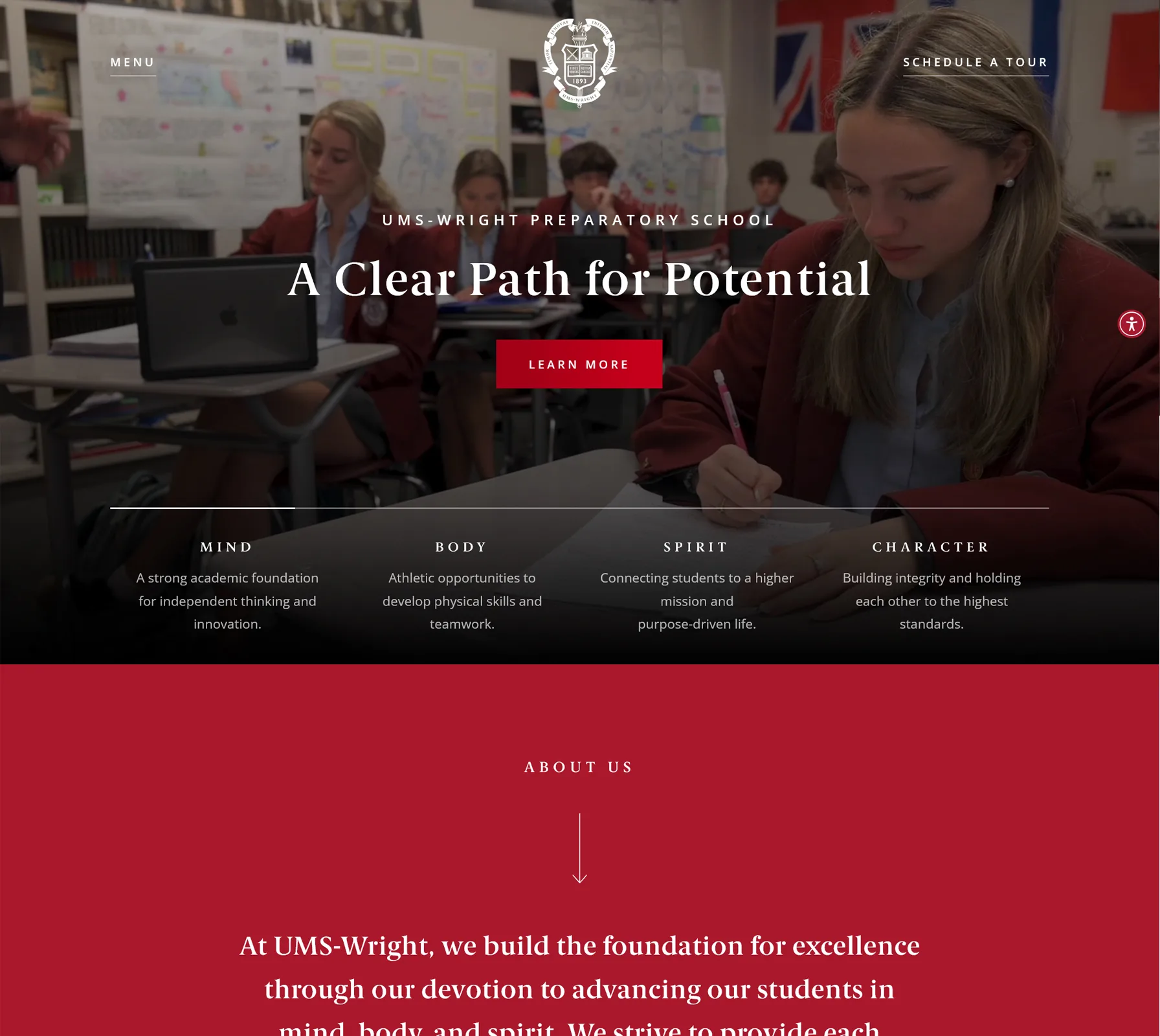
High school websites that excel use compelling content that reflects their values and culture. Engaging features like student stories, alumni achievements, faculty profiles, and campus videos build a rich narrative that draws each audience closer to the school’s community. Storytelling isn’t just a matter of creating engaging content; it’s a strategic way to communicate what makes the school unique.
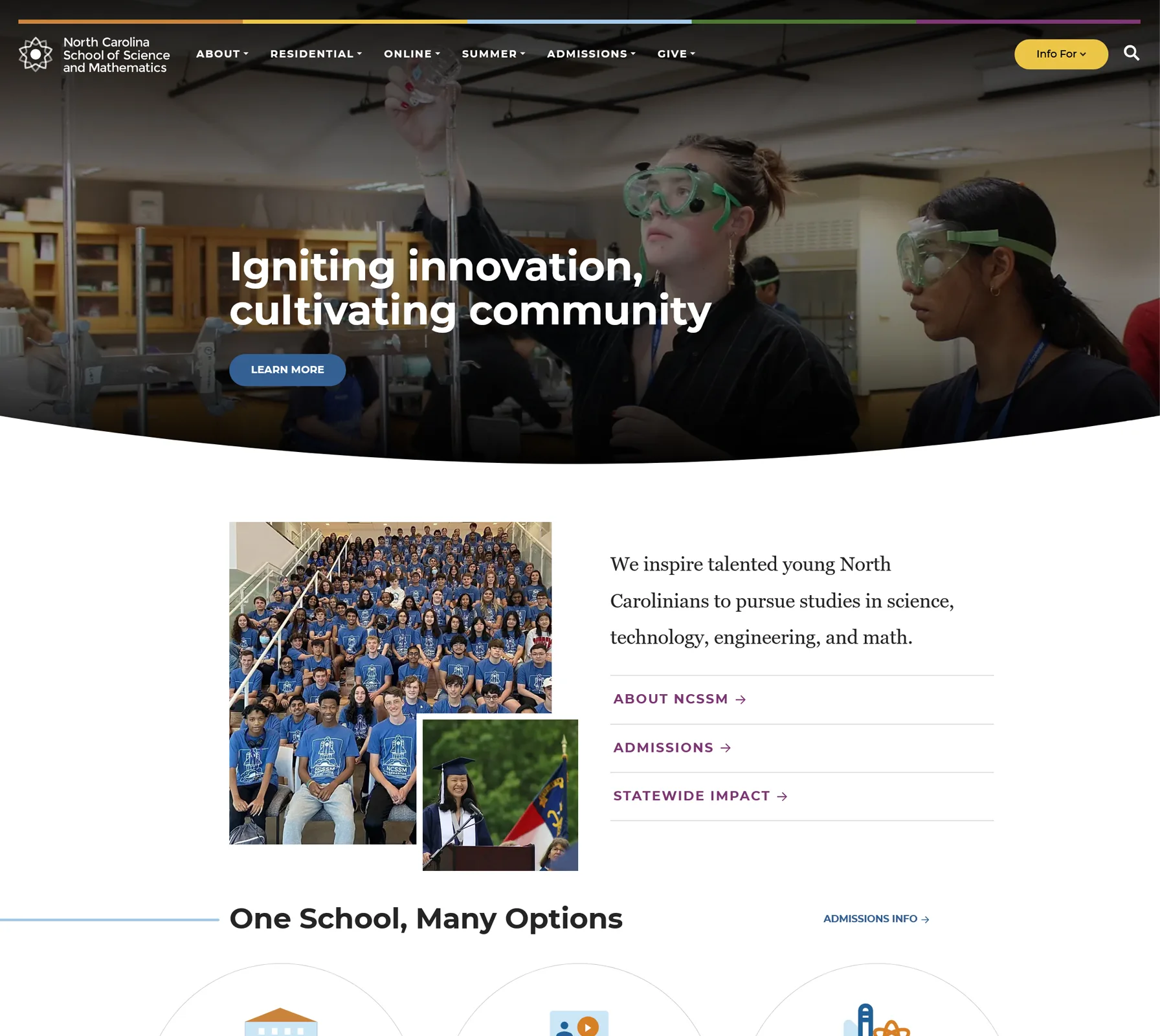
Intuitive Navigation
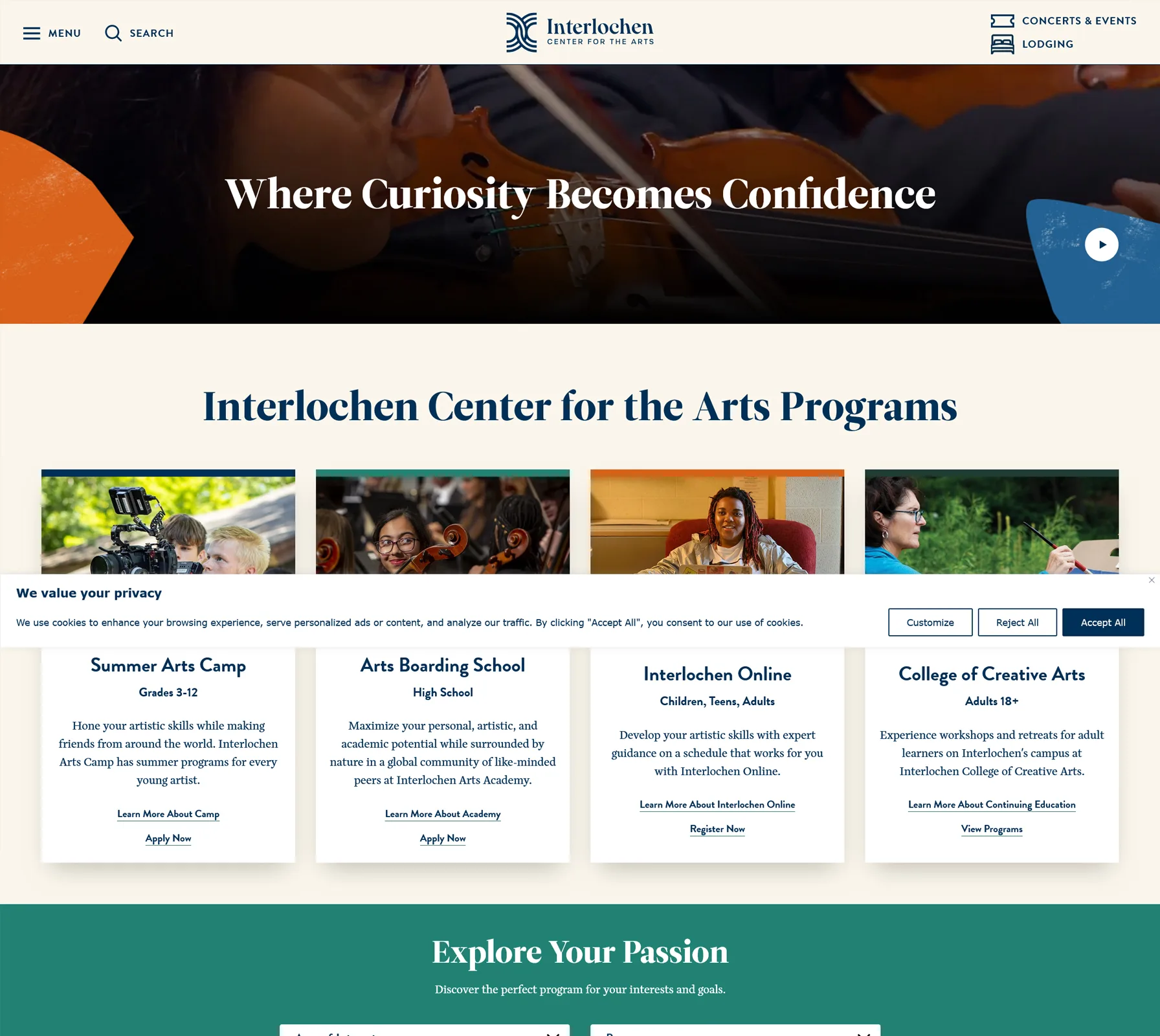
Clear and intuitive navigation is essential to a positive user experience. User-friendly layouts with logical organization and easy access to key sections—such as admissions, academics, and student life—help visitors of all types find what they’re looking for quickly. Prominent search functions and distinct menus for different audiences enhance this experience further.
Accessibility and Inclusivity
High school websites serve as a reflection of the institution’s commitment to inclusivity and accessibility. Meeting ADA standards with features like text-to-speech options, alt text for images, and high-contrast modes makes the site more welcoming and ensures that all users can engage fully.
Interactive Features and Multimedia
Virtual tours, campus maps, event calendars, and photo galleries allow visitors to experience the school digitally. For prospective families and decision-makers, these interactive features help make a lasting impression. From multimedia elements showcasing sports and arts programs to interactive resources for parents, these features enrich the site’s impact.
Private Portals for Community Members
Many high school websites provide private portals for students, parents, faculty, and alumni. These areas offer exclusive resources, such as academic support tools, teacher contact forms, and alumni networking opportunities, that enhance engagement and foster a sense of belonging.
SEO and Visibility: 75% of users never scroll past the first page of search results. Optimizing a high school website for search engines is essential to ensure it appears prominently in search results, making it more accessible to prospective students and parents.
Source
Building a High-Impact High School Website
Ultimately, the best high school websites serve as more than informational resources; they are digital ambassadors of the school’s community and culture, helping prospective families, current students, and alumni feel connected, informed, and inspired. By combining strategic design with engaging content, these websites set a standard for what a high school website can achieve.