Parallax scrolling is a website design trend that has recently increased in popularity and become a desirable effect to add interest to a website. Parallax scrolling is a technique used in web design that creates a scrolling type of effect where background images move past a screen a bit more slowly than the images in the foreground. The technique was traditionally used in animation, but has since been adapted into website design through advancements in CSS and HTML over the years. The overall effect helps add dimension to the image and create a faux 3D look. As visitors scroll down a webpage, the different layers in the background and foreground move at different speeds, which creates this optical illusion. Parallax scrolling was first introduced back in 2011, and the illusion has since been utilized more frequently within website design.
Why include parallax scrolling in your website design?
Traditionally, parallax scrolling is used in different areas of a website as a way to emphasize and draw attention to specific imagery. Parallax scrolling can be well utilized on the homepage of a website, or throughout other pages as a way to create a more immersive and memorable browsing experience. Due to its realistic effects, using this technique in your website design is a great way to add interest to a website and stand out among competitors.
Challenges of parallax design
Parallax design creates an amazing user experience, but can pose challenges if not implemented correctly. Parallax design requires a high level of graphic design experience due to its complexity, and therefore we would not recommend attempting it if you have never done it before. Parallax design that is implemented improperly can result in a slow load time, especially on smaller portable devices. Parallax design also might take away from other important areas of a website (such as call to action items, service overview, or contact information), so it is important that the parallax design does not distract visitors through too large of a visual that doesn’t properly convey what the business is really about.
Positives of parallax design
Parallax design still holds a number of positive attributes when it comes to website design. Parallax design can be an awesome way for image heavy websites to stand out among competitors and present their brand in a more engaging way. It also can be a great way to emphasize a particular product or service, which can be effective for new business launches or best selling items. Parallax design is a great way to engage visitors on the homepage of a website through its eye-catching 3D image effect. You just will want to ensure the chosen imagery for the parallax design is very relevant to the brand and acts as a way to better tell a brand’s story through a memorable image design.
Best practices when using parallax design include:
- Avoiding overuse of parallax design effects
- Making sure parallax design does not result in a slow-loading website by using images that are too large
- Not using parallax design if it doesn’t align with your type of business
- Allowing for design effects to be turned off if visitors find them distracting
- Ensuring that parallax design elements do not distract from other important areas of a website
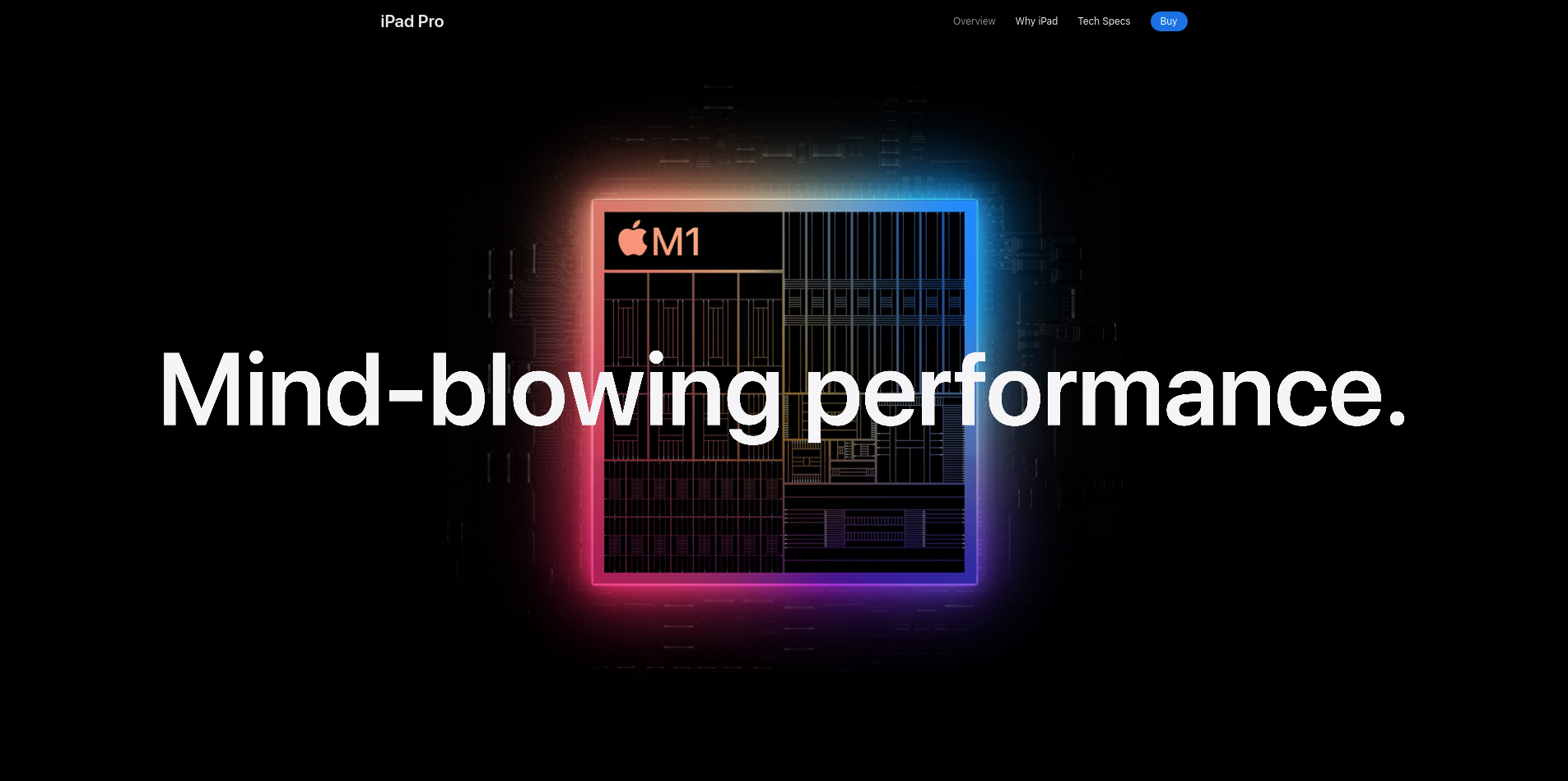
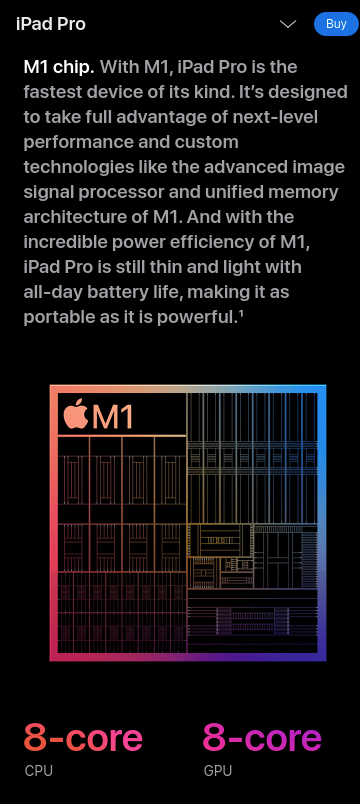
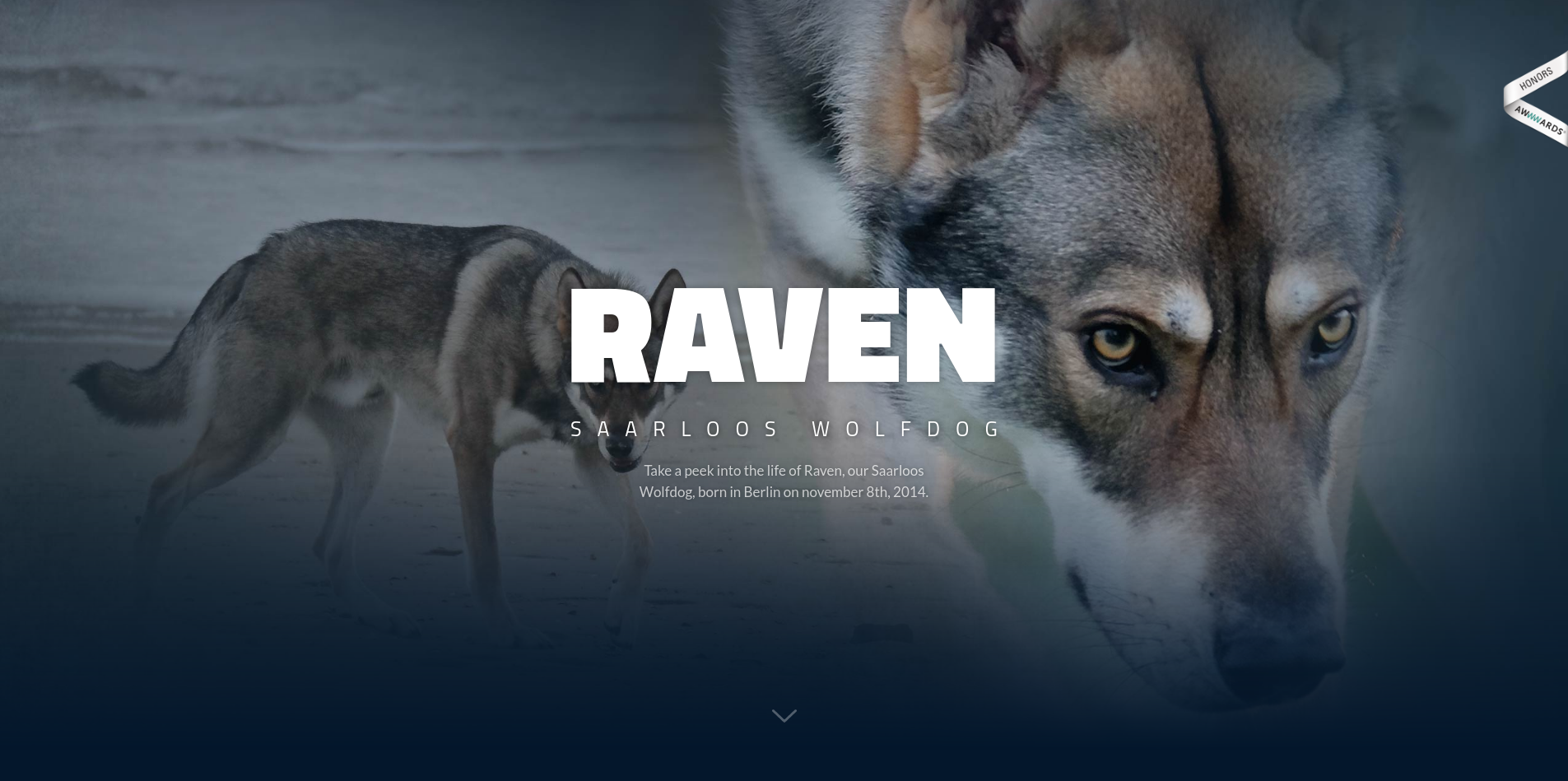
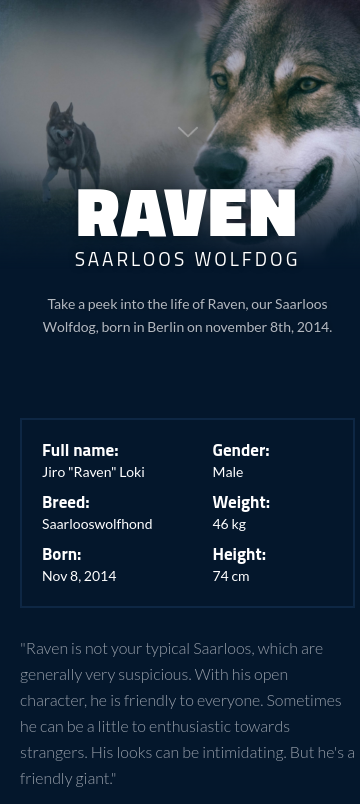
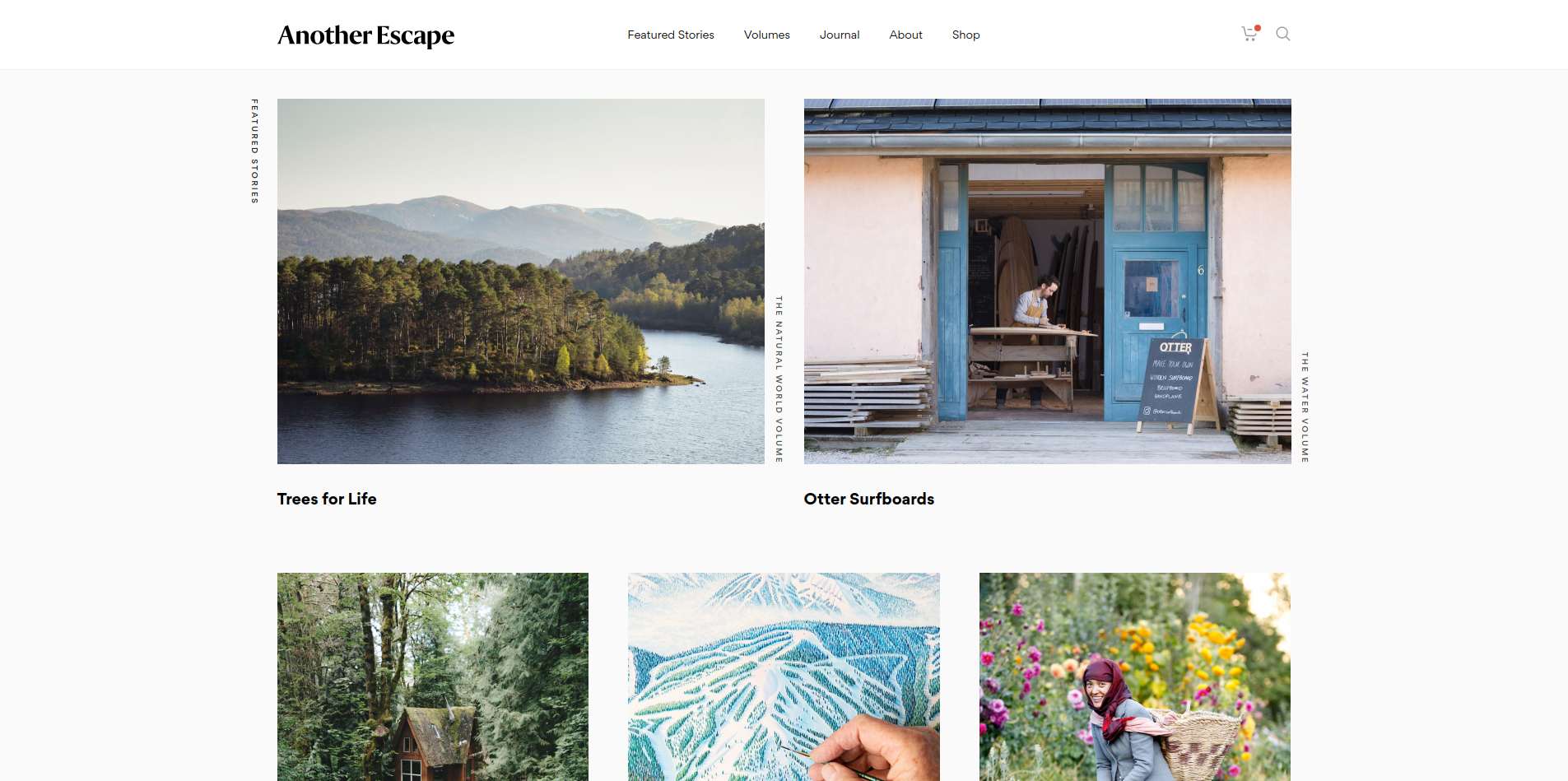
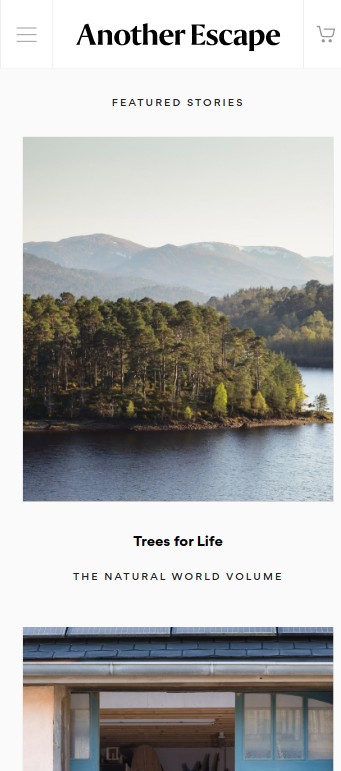
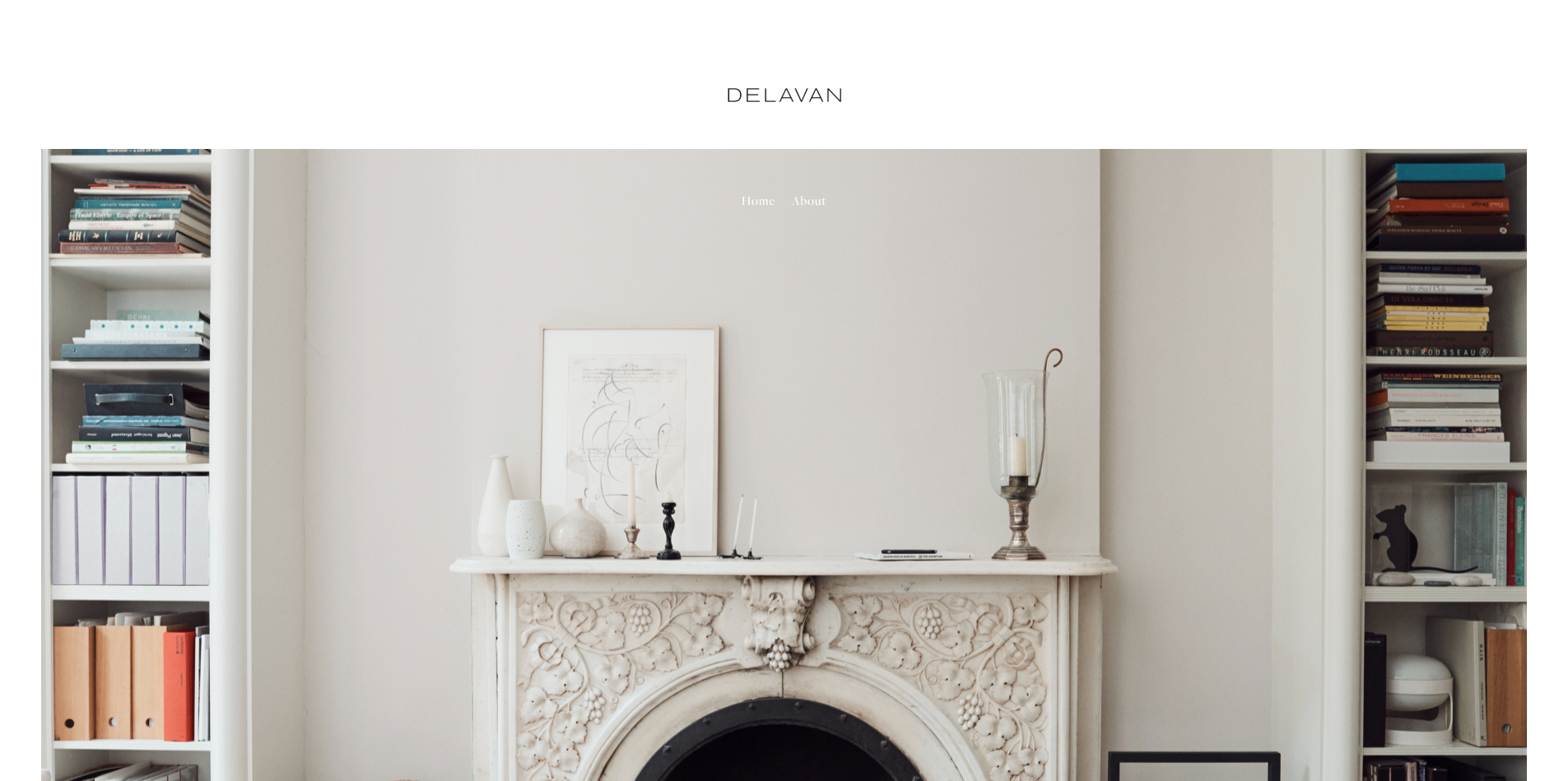
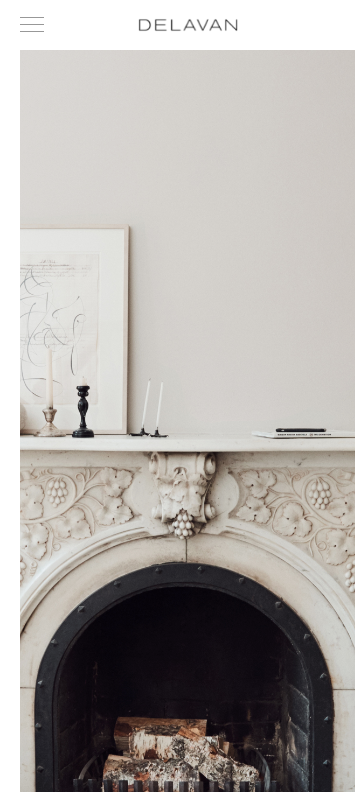
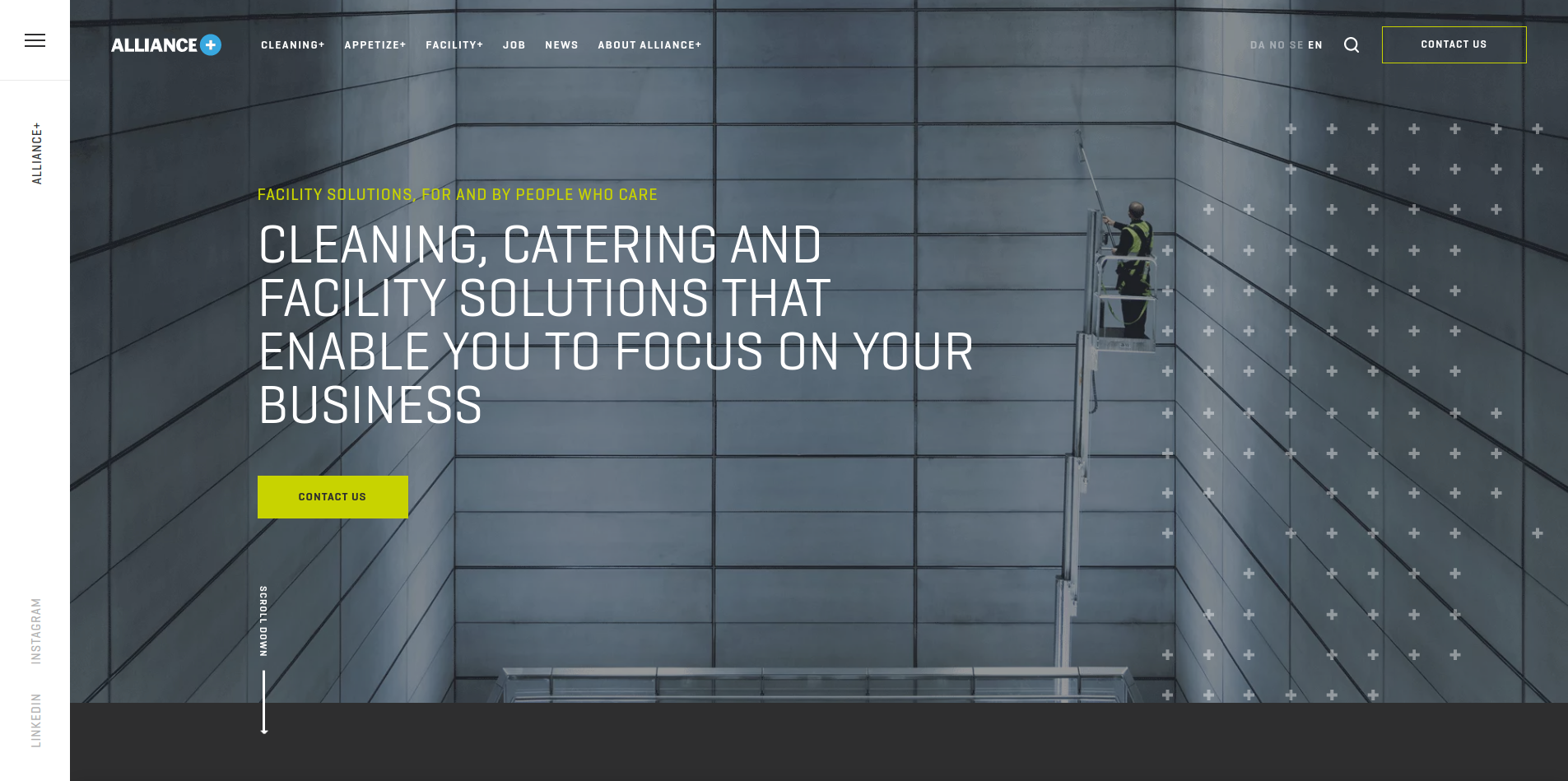
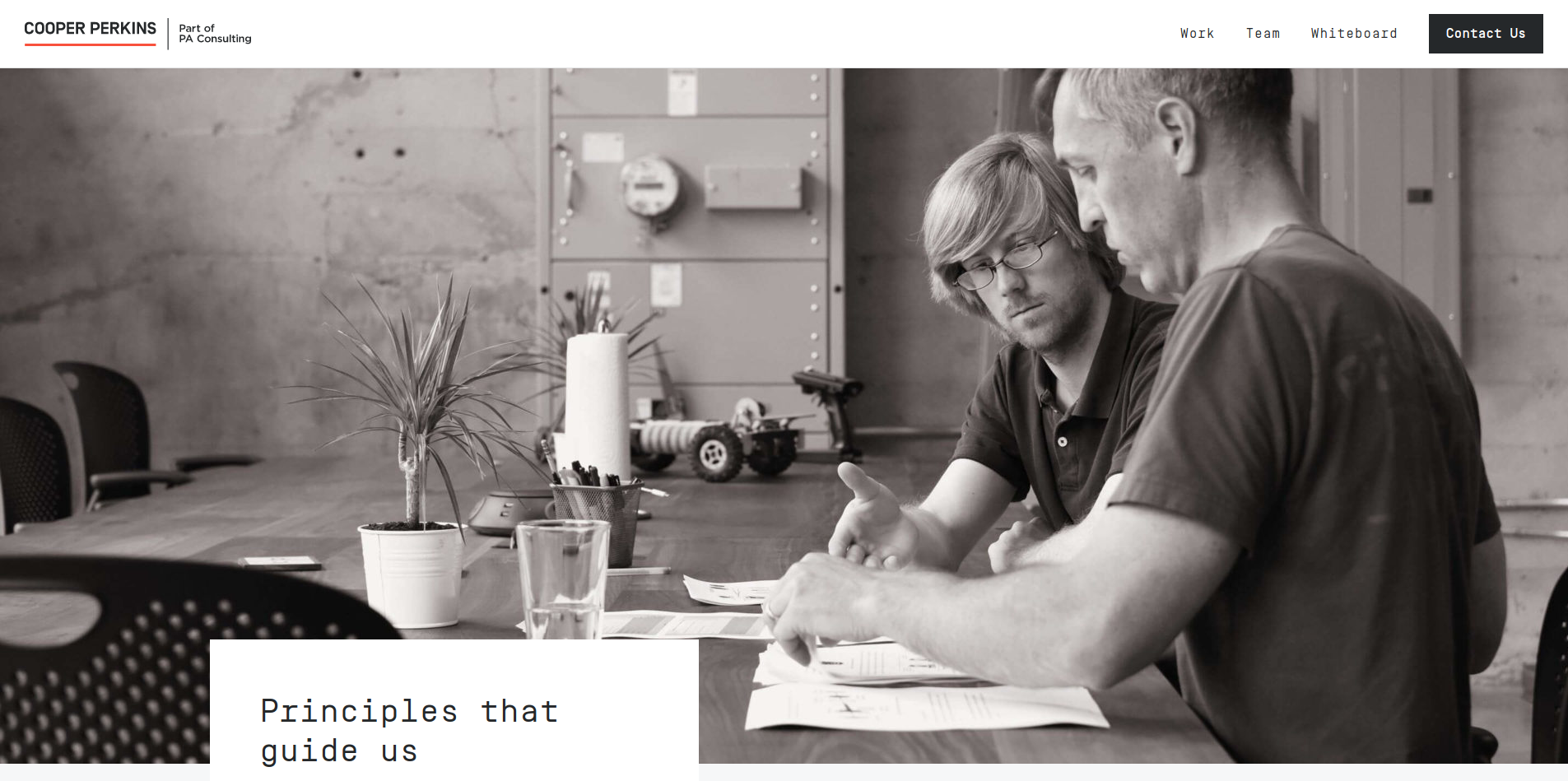
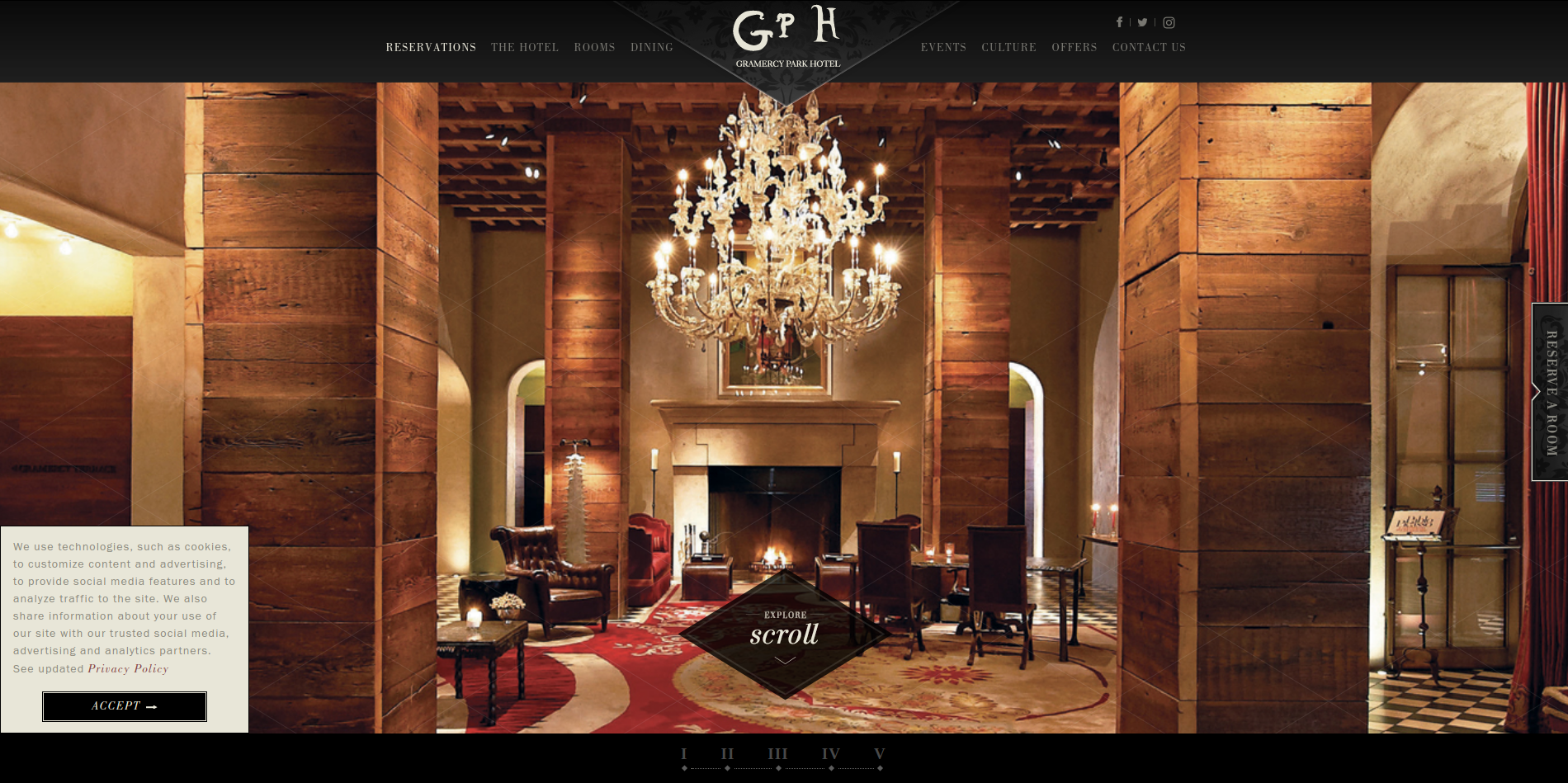
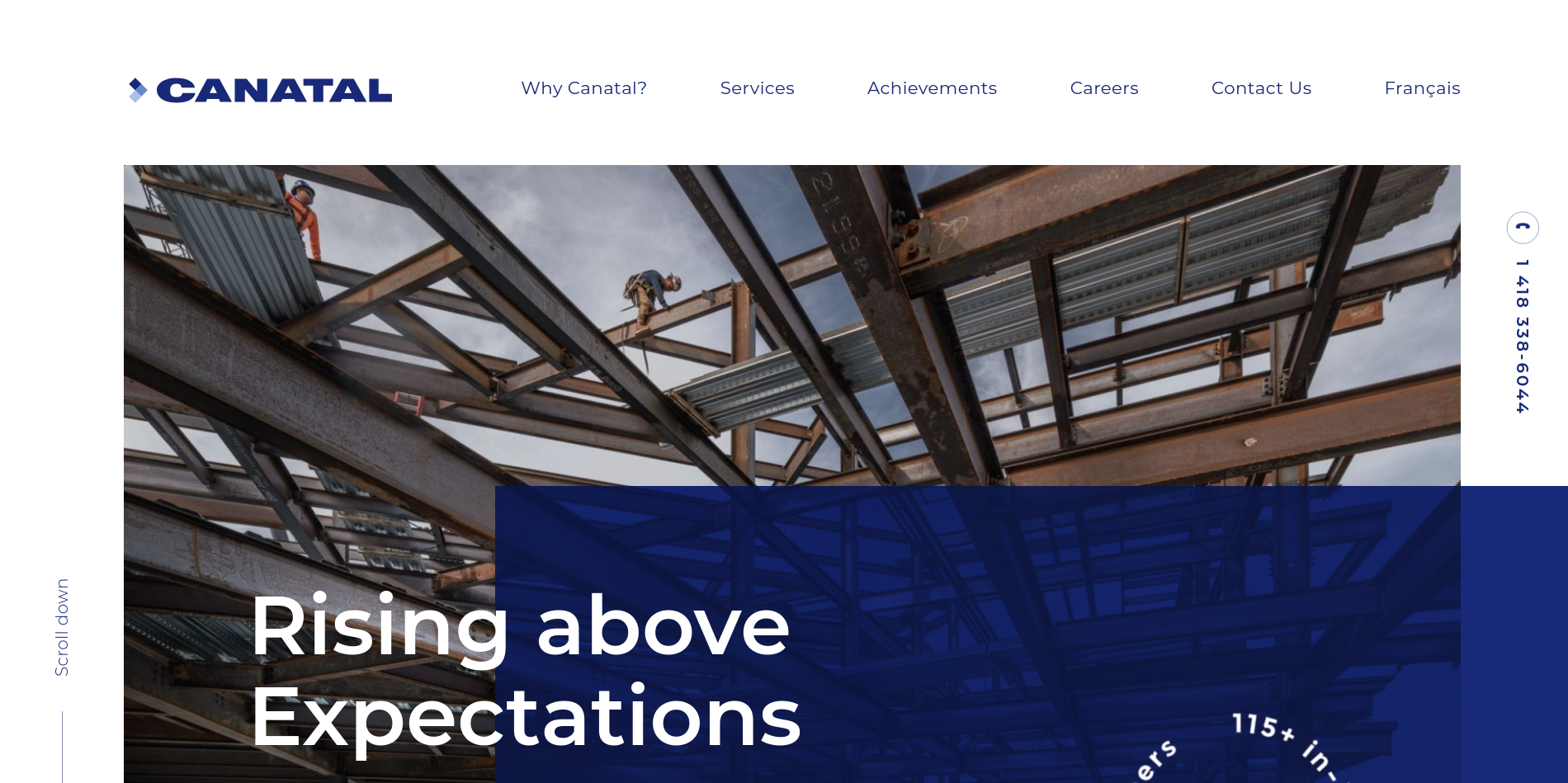
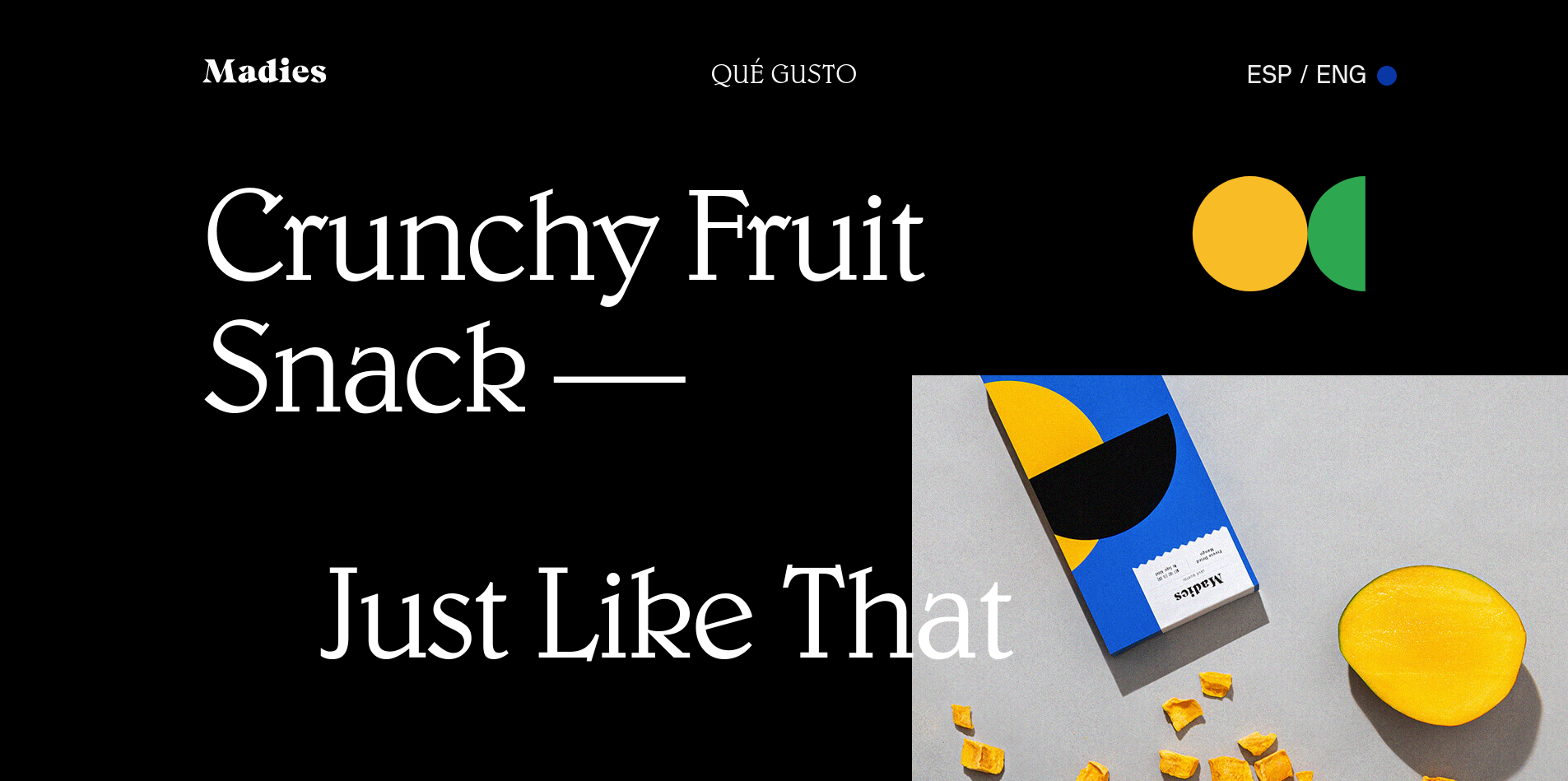
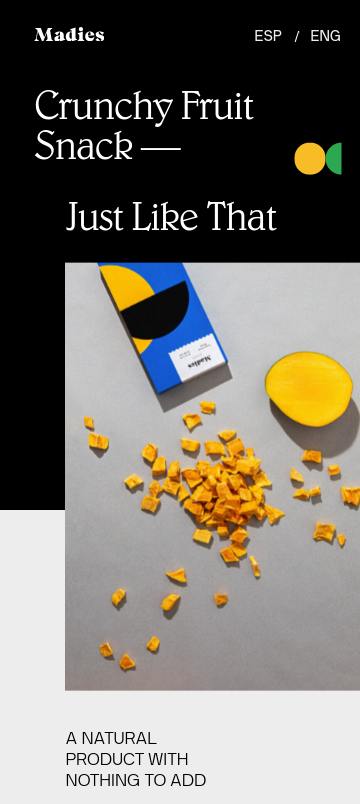
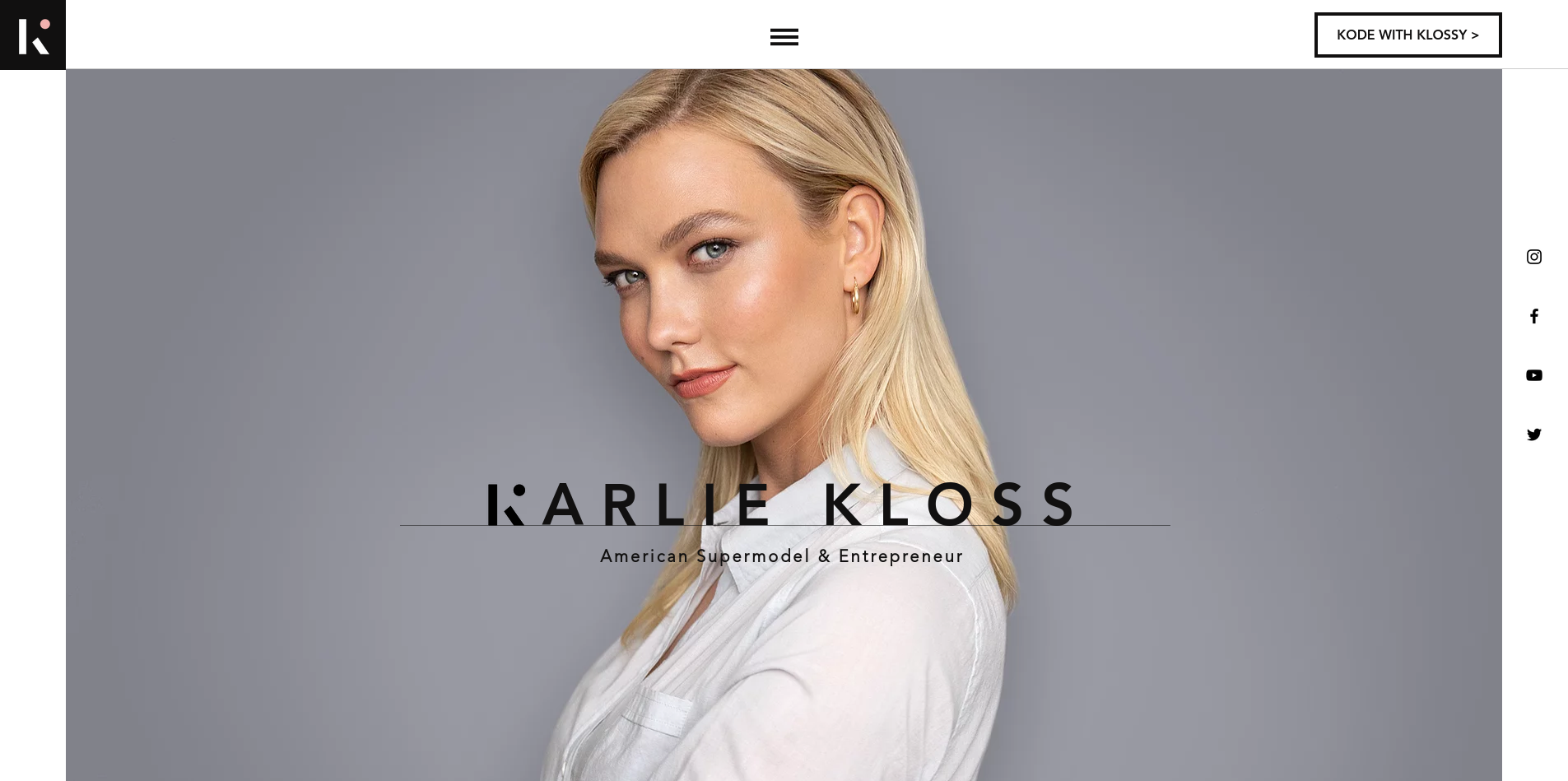
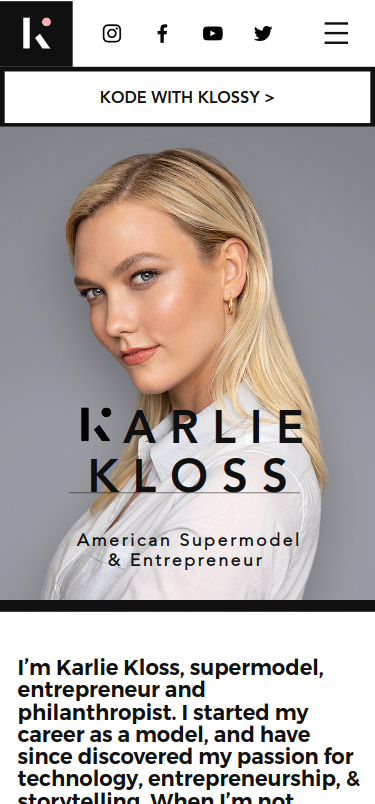
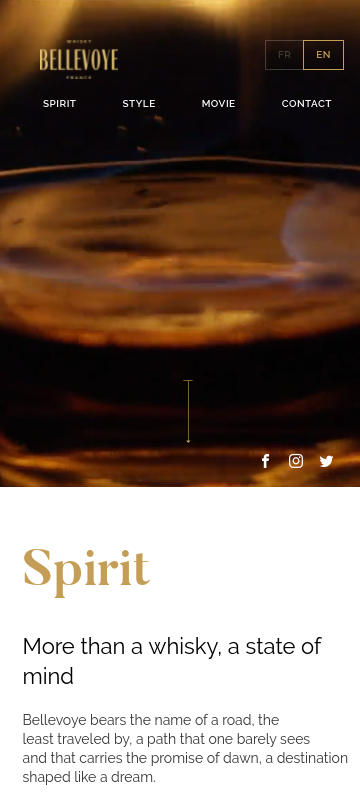
Here are the 20 of the Best parallax scrolling examples.