Website accessibility is extremely important for ensuring that everyone can view your content without any issue. Without an accessible website, your business is limiting itself on any potential sales opportunities. In this article, we will explain the importance of website accessibility, and provide some recommendations for online tools that can help evaluate the current accessibility of your website.
What is website accessibility?
Website accessibility refers to a website design that ensures that all users, including those with disabilities, are provided with a good user experience and can properly view all content on a website. A website can be made more accessible by adding certain features that allow those with disabilities to independently use the website.
Website accessibility features can be added through stylized elements on a webpage, or through changes to the coding of the website itself. Sometimes the website will include extra options that allow for the accessible features to be independently accessed, while others opt for full integration of website accessibility through alterations to the coding of the website itself. Some examples of different features that make a website more accessible for those with disabilities include:
- Adjustments made to the website’s font size and color contrast
- Text magnification options
- Screen reading technology
- Keyboard shortcuts to make a website easier to interact with
- Alt text options for website photography and video
- Inclusion of captions and transcripts to help identify visual content
Some websites, such as federal government sites, must meet 508 compliance requirements, which is a law that requires these types of sites to be safe and accessible for people with disabilities. These requirements cover features such as how color is used to show words that are linked, as well as ensuring there is sufficient contrast in any color used so information can be conveyed to those that are colorblind.
Why is having an accessible website important?
By making your website accessible, you are ensuring that all potential users are able to access the information on your website and allowing everyone independent use. This ensures that your website offers a great user experience even to those with visual, auditory, physical, speech, and cognitive disabilities. By taking all of your potential visitors into consideration when designing your website, your overall user experience will be improved.
Benefits of Having a Good User Experience
- Increased customer acquisition
- Better user engagement
- Increased customer retention
- Improved online visibility
- Reduction in website development and support costs
Website Accessibility Standards
- ADA compliance – Short for Americans with Disabilities Act Standards for Accessible website design. These compliance standards require that all electronic information must be accessible for those with disabilities. The ADA compliance standards guarantee equal opportunity for disabled individuals by properly accommodating their individual needs. In terms of website design, this means that website content must be properly accessible to these individuals. For some individuals, such as government entities and organizations working for the benefit of the public, ADA compliance standards must be met or the business is subject to legal fees and other costs associated with a complete rebuild of a website.
- WCAG – Stands for Web Content Accessibility Guidelines. These standards provide guidance on how to make website content more accessible to those with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, and epilepsy. The WCAG standards provide a wide range of guidelines for improved website accessibility including changes to color contrast, font size, image presentation, user navigation, and more.
- 508 compliance – These standards specifically apply to federal government and federal agency websites to ensure that their website design is presented and maintained in a way that is accessible to those with disabilities. A few features that ensure 508 compliance include the following:
- Transcripts and captions
- Keyboard navigation
- Screen reading accessibility
- Alt text for images and video
- Color contrast
Testing website accessibility
You may not be aware that your website is not accessible to everyone, so an important first step is to test your current design. There are a few self checks you can perform, as well as some online tools that will help you test your current website accessibility.
Website Accessibility Self Testing Options
- Zoom your website 200%- People with vision impairments or that want to reduce eye strain may try to magnify your content in order to make it more legible. By using the highest level of zoom on your website, you can test whether your website layout and content is still legible.
- Try accessing your site without a mouse- Many people with disabilities use a keyboard as the way to navigate a website, so by testing yours without use of a mouse you can better understand how accessible your website’s navigation is.
- Try accessing your website using high contrast- In order to make certain features of a website more easily legible, some people with vision impairments and other disabilities will invert the color features or increase the contrast. When inverting the color settings, you will want to check that all text is still legible, and that the context of your website’s images can still be identified.
Online Tools to Test Website Accessibility
1. Userway

Userway has helped over 1 million websites meet necessary compliance standards for online accessibility. Userway offers a free one page scan to test the tool, as well as pro scanning and monitoring options for businesses with greater accessibility requirements. Userway offers a number of different features to help with accessibility including:
- A full accessibility audit that can be completed in minutes to identify issues with your website’s code
- A website accessibility widget that can be added as a browser extension
- Contrast checker
- Real time accessibility monitoring noting any violations in real time
- One click access to screenshots where violations are located
2. Siteimprove

Siteimprove offers a free website checker that will allow you to test your current accessibility for any issues that do not meet WCAG standards, which are well recognized by the government for legal accessibility compliance. The tool is fairly simple to get started, all that will need to be inputted is your website’s URL, your contact email, and industry. Siteimprove also has a number of free ressources with tips and tricks on improving your website accessibility through changes to pop up features, font, and website content.
3. Wave

Wave is a website accessibility checking tool. Wave will provide you with a free report that identifies any issues that do not comply with WCAG standards, and will also manually evaluate your website’s content for any areas that could be addressed for an improved user experience. Wave also offers Firefox and Google Chrome browser extensions, making it quick and easy to test your accessibility on a regular basis as you make updates to your website.

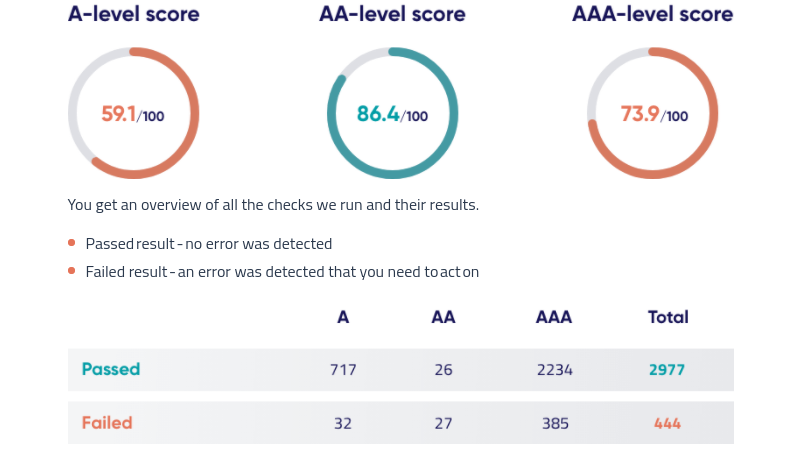
Accessibility Checker is a free website auditing tool that evaluates your content across all accessibility compliance standards. The audit will include full explanations of any accessibility violations and a detailed list of recommended improvements. You also will receive an overall ranking from 0-100 on your current website accessibility. Accessibility Checker also has a full online blog, which includes updates and any new regulations on accessibility standards so you can stay up to date as guidelines change. Accessibility Checker’s audit will evaluate your website across the following guidelines:
- ADA compliance
- WCAG
- Section 508
5. FAE (Functional Accessibility Evaluator)
FAE is a website accessibility tool that evaluates either a single page or full website based on WCAG requirements. The website report contains the following features:
- Crawling capabilities for evaluation of multiple pages
- Detailed summary report noting which pages and design features do not meet WCAG compliance requirements
- Reports can be run as many times as you like, and all reports will be saved in an archives folder
6. TAW

TAW is a website accessibility tool that evaluates a website under WCAG guidelines, and has been a trusted resource by many for over 15 years by website developers, designers, and administrators. Reports run through TAW will evaluate a website’s code and design features, and include detailed recommendations based on any areas that do not meet compliance standards. TAW also evaluates mobile designs of websites as well, ensuring that your brand meets accessibility standards across all devices.

Accessible Metrics is a detailed reporting tool that evaluates websites based on WCAG, 508, and ADA compliance standards. Reports run through these tools will also identify a number of important usability features for an overall improved user experience. The report will include the following recommendations:
- Performance metrics
- Broken links
- Color contrast
- Imbedded media
- Search engine optimization
- Online visibility
- Spell checking
- Ease of navigation

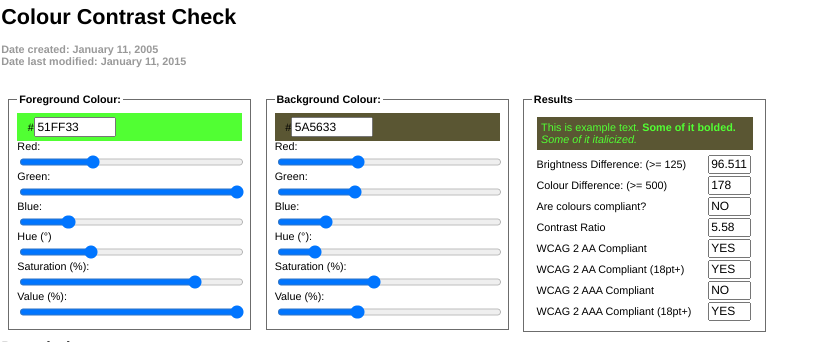
Snook is an accessibility tool used specifically for evaluation of color contrast design requirements under WCAG guidelines.The tool is fairly simple to use, and just has you enter the color contrast codes determined by the tool for your website’s foreground and background colors, and you will receive and overall contrast score that determines whether there is enough contrast to make your website WCAG compliant.
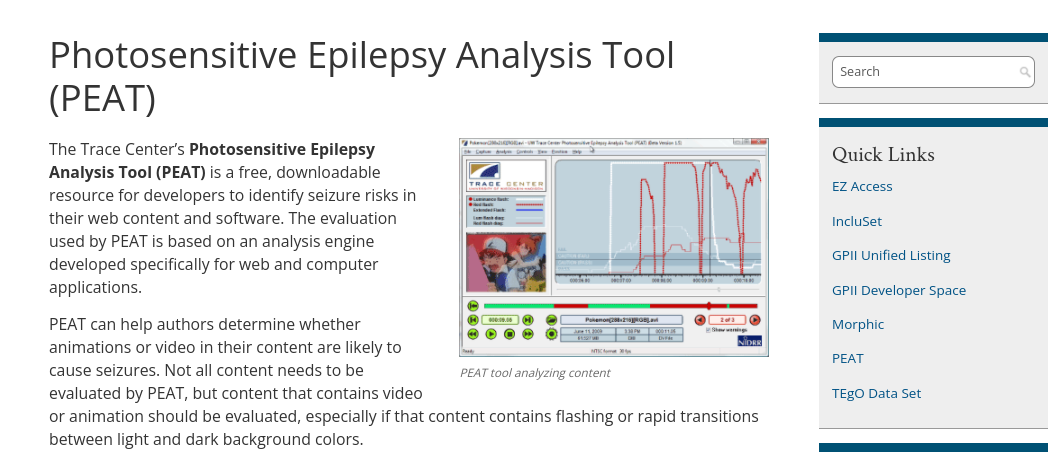
9. Trace Photosensitive Epilepsy Analysis Tool

Trace offers a website accessibility tool that specifically checks any special effect and video on a website to determine whether the website is safe to use for those with epilepsy who may have seizures from specific types of lighting, flickering, or other online effects. The test will identify whether the website has any specific flash failures that make it unsafe for use for these individuals, so this type of media can be altered or removed to provide a safe user experience.
10. SEO Site Checker: Alt- Image Checkup

Alt Image Checkup is a website accessibility tool that checks whether or not images on a website provide alt attributes. This means that if an image cannot be displayed, there is alternative text within its place that describes the subject matter of the image. This is especially important for those with visual impairments that rely on the use of screen readers in order to view content on a website properly. By ensuring that your website meets these guidelines you will actually be able to improve your SEO rankings as well as image identification is an important ranking factor for search engine readability.
Need assistance with website accessibility?
Alliance Interactive is a full service digital agency offering custom website development design and maintenance. We can help your business ensure that your website design meets accessibility requirements under ADA, WCAG, and 508 compliance standards.
To get started with us, just give us a call at 888-222-9056 or contact us online today!